1204 User Guide: Difference between revisions
(→API) |
|||
| Line 73: | Line 73: | ||
{{UGapih}} | {{UGapih}} | ||
=== | ===Enums=== | ||
enum { | |||
:PHIDGET_TEXTLCD_SCREEN_NONE, | |||
:PHIDGET_TEXTLCD_SCREEN_1x8, | |||
:PHIDGET_TEXTLCD_SCREEN_2x8, | |||
:PHIDGET_TEXTLCD_SCREEN_1x16, | |||
:PHIDGET_TEXTLCD_SCREEN_2x16, | |||
:PHIDGET_TEXTLCD_SCREEN_4x16, | |||
:PHIDGET_TEXTLCD_SCREEN_2x20, | |||
:PHIDGET_TEXTLCD_SCREEN_4x20, | |||
:PHIDGET_TEXTLCD_SCREEN_2x24, | |||
:PHIDGET_TEXTLCD_SCREEN_1x40, | |||
:PHIDGET_TEXTLCD_SCREEN_2x40, | |||
:PHIDGET_TEXTLCD_SCREEN_4x40, | |||
} ScreenSizes | |||
This is a list of the supported screen sizes. The 4x40 screen is a special case because it requires both of the enable lines - so when it is attached, it must be setup on screen 0, and screen 1 cannot be used. | |||
===Properties=== | |||
{{UGapi|int Screen [get,set]|Gets / sets the active screen. All other API calls depend on this being called first to select the screen that subsequent calls affect. When making calls from multiple threads, selecting the screen should be synchronized with setting screen properties in order to avoid having messages go to the wrong display.}} | |||
{{UGapi|int RowCount [get]|Returns the number of rows of text supported by the active TextLCD display. This will depend on the set screen size, and defaults to 0.}} | |||
{{UGapi|int ColumnCount [get]|Returns the number of columns of text per row supported by the active TextLCD display. This will depend on the set screen size, and defaults to 0.}} | |||
{{UGapi|int ScreenCount [get] : Constant = 2|Returns the number of screens supported by the TextLCD.}} | |||
{{UGapi|ScreenSizes ScreenSize [get,set]|Gets / sets the screen size for the active TextLCD display. The TextLCD Adapter supports a pre-defined set ofscreen sizes to choose from. By default, both screens are set to PHIDGET_TEXTLCD_SCREEN_NONE, and this function must always be called before trying to write text to a display.}} | |||
{{UGapi|bool Backlight [get,set]|Gets / sets the state of the active TextLCD display backlight. The backlight is disabled by default when the TextLCD is first plugged in.}} | |||
{{UGapi|int Brightness [get,set]|Gets / sets the brightness of the active TextLCD backlight. The default brightness is 255 (100%). The valid brightness range is 0-255 (0%-100%).}} | |||
{{UGapi|int Contrast [get,set]|Gets / sets the contrast of the active TextLCD display. The required contrast will vary greatly between different LCDs, so this will have to be set specifically for whatever LCDs are selected.}} | |||
{{UGapi|bool CursorOn [get,set]|Gets / sets the state of the cursor on the active TextLCD display. When enabled, a cursor (displayed as an underline) will be displayed on the last row written to, at the end of the written text. By default, this is disabled.}} | |||
{{UGapi|bool CursorBlink [get,set]|Gets / sets the state of the cursor blink on the active TextLCD display. When enabled, a flashing box appears on the last row written to, at the end of the written text. By default, this is disabled.}} | |||
{{UGapi|string DisplayString(int rowIndex) [set]|Displays text on the selected row of the active TextLCD display. If the string is shorter then the ColumnCount, it is padded out with spaces - thus completely clearing any previously displayed text.}} | |||
{{UGapi|char DisplayCharacter(int rowIndex, int columIndex) [set]|Displays a singled character on the specified row at the specified column index of the active TextLCD display. This will not affect any of the other characters already being displayed.}} | |||
===Functions=== | ===Functions=== | ||
{{UGapi| | }} | {{UGapi|void setCustomCharacter(int index, int value1, int value2)|Sets up a custom character at the selected index on the active TextLCD display. Valid index range is 0-7 for .Net and Python and 8-15 for all other languages; this allows for 8 custom characters. These custom characters can be displayed by passing their character code (0-7) or (8-15) as part of a DisplayString. For determining the value1 and value2, see the technical section.}} | ||
{{UGapi|void initialize()|Initializes the active TextLCD display. This runs an initialization routine which sets up and clears the display. This can be used for activating a display that was plugged in after the TextLCD Adapter was attached, to clear the display after setting / changing the screen size, and to re-initialize a display if it has become corrupted (display won’t work anymore).}} | |||
{{UGapi| | }} | |||
==Product History== | ==Product History== | ||
{{UGhist}} | {{UGhist}} | ||
{{UGrow| | | | }} | {{UGrow| | | | }} | ||
Revision as of 19:25, 20 July 2012
Getting Started
Checking the Contents
|
You should have received:
|
In order to test your new Phidget you will also need:
| |
Connecting the Pieces
|
||
Testing Using Windows 2000 / XP / Vista / 7
Make sure you have the current version of the Phidget library installed on your PC. If you don't, follow these steps:
- Go to the Quick Downloads section on the Windows page
- Download and run the Phidget21 Installer (32-bit, or 64-bit, depending on your system)
- You should see the
 icon on the right hand corner of the Task Bar.
icon on the right hand corner of the Task Bar.
Running Phidgets Sample Program
Double clicking on the ![]() icon loads the Phidget Control Panel; we will use this program to ensure that your new Phidget works properly.
icon loads the Phidget Control Panel; we will use this program to ensure that your new Phidget works properly.
The source code for the TextLCD-full sample program can be found in the quick downloads section on the C# Language Page. If you'd like to see examples in other languages, you can visit our Languages page.
Updating Device Firmware
If an entry in this list is red, it means the firmware for that device is out of date. Double click on the entry to be given the option of updating the firmware. If you choose not to update the firmware, you can still run the example for that device after refusing.
|
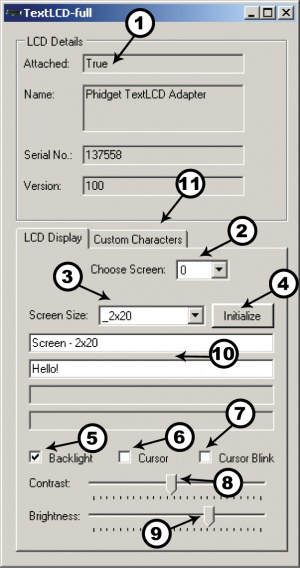
LCD Display Tab
|
| |
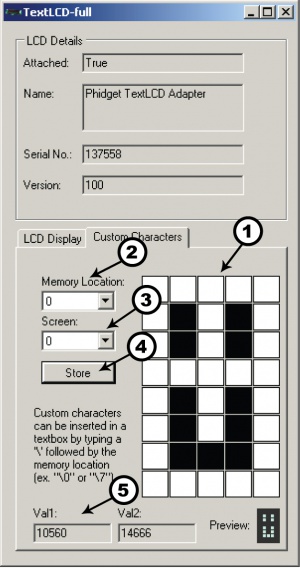
Custom Characters Tab
|
|
Testing Using Mac OS X
- Go to the Quick Downloads section on the macOS page
- Download and run the Phidget macOS Installer
- Click on System Preferences >> Phidgets (under Other) to activate the Preference Pane
- Make sure that the is properly attached.
- Double Click on in the Phidget Preference Pane to bring up the Sample program. This program will function in a similar way as the Windows version.
Using Linux
For a step-by-step guide on getting Phidgets running on Linux, check the Linux page.
Using Windows Mobile / CE 5.0 / CE 6.0
Technical Details
API
Enums
enum {
- PHIDGET_TEXTLCD_SCREEN_NONE,
- PHIDGET_TEXTLCD_SCREEN_1x8,
- PHIDGET_TEXTLCD_SCREEN_2x8,
- PHIDGET_TEXTLCD_SCREEN_1x16,
- PHIDGET_TEXTLCD_SCREEN_2x16,
- PHIDGET_TEXTLCD_SCREEN_4x16,
- PHIDGET_TEXTLCD_SCREEN_2x20,
- PHIDGET_TEXTLCD_SCREEN_4x20,
- PHIDGET_TEXTLCD_SCREEN_2x24,
- PHIDGET_TEXTLCD_SCREEN_1x40,
- PHIDGET_TEXTLCD_SCREEN_2x40,
- PHIDGET_TEXTLCD_SCREEN_4x40,
} ScreenSizes This is a list of the supported screen sizes. The 4x40 screen is a special case because it requires both of the enable lines - so when it is attached, it must be setup on screen 0, and screen 1 cannot be used.
Properties
Template:UGapi Template:UGapi Template:UGapi Template:UGapi Template:UGapi Template:UGapi Template:UGapi Template:UGapi Template:UGapi Template:UGapi Template:UGapi Template:UGapi