Language - Swift: Difference between revisions
No edit summary |
|||
| Line 86: | Line 86: | ||
8. In your header file, add a reference to phidget22.h | 8. In your header file, add a reference to phidget22.h | ||
<syntaxhighlight lang="objc"> | <syntaxhighlight lang="objc"> | ||
#import "phidget22.h" | #import "phidget22.h" | ||
</syntaxhighlight> | </syntaxhighlight> | ||
The project now has access to Phidgets and we are ready to begin coding. | The project now has access to Phidgets and we are ready to begin coding. | ||
| Line 99: | Line 97: | ||
Your main reference for writing Objective-C code will be the {{Phidget22API}} Manual: | Your main reference for writing Objective-C code will be the {{Phidget22API}} Manual: | ||
=== | === Code Snippets === | ||
The following code snippets describe how to do various general tasks with Phidgets. You should be able to find places in the examples where these snippets exist, and modify them to suit your requirements. | |||
==== Step One: Initialize and Open ==== | ==== Step One: Initialize and Open ==== | ||
First, ensure you have given your program access to Phidgets as described in the [[#Write_your_own_code|Write Your Own Code]] section, Then, you will need to declare your Phidget variable in your code. For example, we can declare a Phidget Digital Output like this: | First, ensure you have given your program access to Phidgets as described in the [[#Write_your_own_code|Write Your Own Code]] section, Then, you will need to declare your Phidget variable in your code. For example, we can declare a Phidget Digital Output like this: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
var ch:PhidgetDigitalInput? = nil | var ch:PhidgetDigitalInput? = nil | ||
</syntaxhighlight> | </syntaxhighlight> | ||
The object name for any Phidget is listed in the {{Phidget22API}} manual. Every type of Phidget also inherits functionality from the Phidget base class. | The object name for any Phidget is listed in the {{Phidget22API}} manual. Every type of Phidget also inherits functionality from the Phidget base class. | ||
| Line 117: | Line 112: | ||
Next, the Phidget object needs to be initialized and opened. | Next, the Phidget object needs to be initialized and opened. | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
PhidgetDigitalInput_create(&ch) | PhidgetDigitalInput_create(&ch) | ||
Phidget_open(ch) | Phidget_open(ch) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==== Step Two: Wait for Attachment (plugging in) of the Phidget ==== | ==== Step Two: Wait for Attachment (plugging in) of the Phidget ==== | ||
Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events and detach events. Alternatively, we can call the following function: | Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events and detach events. Alternatively, we can call the following function: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
Phidget_openWaitForAttachment(ch, 5000) //wait for attach for 5 seconds, if not time out | Phidget_openWaitForAttachment(ch, 5000) //wait for attach for 5 seconds, if not time out | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded. | Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded. | ||
| Line 137: | Line 128: | ||
To use events to handle attachments, we need to first declare the function that will be called when an attach event is fired - in this case we will call the function gotAttach. | To use events to handle attachments, we need to first declare the function that will be called when an attach event is fired - in this case we will call the function gotAttach. | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
let gotAttach: @convention(c)(PhidgetHandle?, UnsafeMutableRawPointer?) -> () = {phid,context in | let gotAttach: @convention(c)(PhidgetHandle?, UnsafeMutableRawPointer?) -> () = {phid,context in | ||
| Line 146: | Line 136: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Next, we have to modify our create/open code to emulate the following: | Next, we have to modify our create/open code to emulate the following: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
PhidgetDigitalInput_create(&ch) | PhidgetDigitalInput_create(&ch) | ||
| Line 155: | Line 144: | ||
Phidget_open(ch) | Phidget_open(ch) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
The bridge function mentioned above is described here: | The bridge function mentioned above is described here: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
func bridge<T : AnyObject>(_ obj : T) -> UnsafeMutableRawPointer { | func bridge<T : AnyObject>(_ obj : T) -> UnsafeMutableRawPointer { | ||
| Line 164: | Line 152: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==== Step Three: Do Things with the Phidget ==== | ==== Step Three: Do Things with the Phidget ==== | ||
We recommend the use of event driven programming when working with Phidgets. In a similar way to '''<span style="color:#FF0000">handling an attach event</span>''' as described above, we can add an event handler with the following code: | We recommend the use of event driven programming when working with Phidgets. In a similar way to '''<span style="color:#FF0000">handling an attach event</span>''' as described above, we can add an event handler with the following code: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
PhidgetDigitalInput_setOnStateChangeHandler(ch, gotStateChange, bridge(self)) | PhidgetDigitalInput_setOnStateChangeHandler(ch, gotStateChange, bridge(self)) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
This code will connect a function and an event. In this case, the gotStateChange function will be called when there has been a change to the devices input. Next, we need to create the gotStateChange function. | This code will connect a function and an event. In this case, the gotStateChange function will be called when there has been a change to the devices input. Next, we need to create the gotStateChange function. | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
let gotStateChange: @convention(c)(PhidgetDigitalInputHandle?, UnsafeMutableRawPointer?, CInt) -> () = {_,context,cState in | let gotStateChange: @convention(c)(PhidgetDigitalInputHandle?, UnsafeMutableRawPointer?, CInt) -> () = {_,context,cState in | ||
| Line 187: | Line 171: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Above, the onStateChangeHandler method is invoked on the main thread. Event data is stored as an Int32. | Above, the onStateChangeHandler method is invoked on the main thread. Event data is stored as an Int32. | ||
| Line 193: | Line 176: | ||
The method onStateChangeHandler is defined as follows: | The method onStateChangeHandler is defined as follows: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
func onStateChangeHandler(_ state:Int32){ | func onStateChangeHandler(_ state:Int32){ | ||
| Line 204: | Line 186: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
The example shown above simply changes the text of a UITextField to display whether the input is true or false. | The example shown above simply changes the text of a UITextField to display whether the input is true or false. | ||
| Line 212: | Line 193: | ||
If events do not suit your needs, you can also poll the device directly for data using code like this: | If events do not suit your needs, you can also poll the device directly for data using code like this: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
var state = 0 | var state = 0 | ||
| Line 218: | Line 198: | ||
stateLabel.text = state ? "True" : "False" | stateLabel.text = state ? "True" : "False" | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Polling code can be used inside a polling loop as an alternative to event driven programming. | Polling code can be used inside a polling loop as an alternative to event driven programming. | ||
| Line 225: | Line 204: | ||
At the end of your program, don't forget to close your device. | At the end of your program, don't forget to close your device. | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
Phidget_close(ch) | Phidget_close(ch) | ||
PhidgetDigitalInput_delete(&digin) | PhidgetDigitalInput_delete(&digin) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== Further Reading == | == Further Reading == | ||
Revision as of 20:12, 13 April 2017
Introduction
If this is your first time working with a Phidget, we suggest starting with the Getting Started page for your specific device. This can be found in the user guide for your device. That page will walk you through installing drivers and libraries for your operating system, and will then bring you back here to use Swift specifically. Swift is capable of using the complete Phidget22 API, including events. We also provide example code in Swift for all Phidget devices.
Swift is capable of using the complete Phidget API, including events. When using it on iOS devices, however, Phidgets can only be remotely controlled over a network using the Phidget Network Service because they don't support direct USB connection.
Swift can be developed with Xcode on macOS.
Quick Downloads
List of download links, to be added once files are available
Getting Started with Swift
iOS
Xcode
Use our examples
If Xcode is not already installed on your system, then you will need to install it. You can download it for free from the Mac app store.
Start by ensuring the Phidget Network Service is running on the computer that the Phidget is physically plugged in and connected to. This computer needs to have a USB port and should be running macOS or one of our other supported operating systems. For directions on how to set up and run the Phidget Network Service refer to the page for that operating system.
Then, on the macOS system that will be used for developing the iOS application, download and unpack the Phidget Examples for Swift. The easiest way to confirm that your environment is set up is to compile and the Phidgets app. Start by opening the Phidgets.xcodeproj in Xcode.
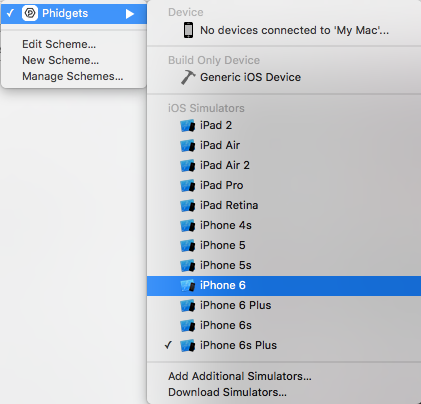
Next, select the target you want the application to run on. In order to run the example on a physical device, you must be an Apple Developer, otherwise you can choose to run the example on a simulator.
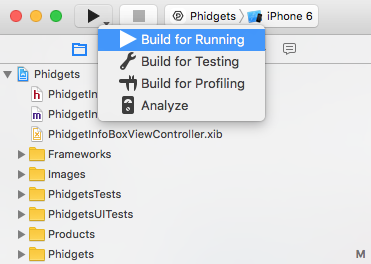
To run the example, click on the Run button.
The program will detect any servers that are currently online and have Phidgets connected. Here is an example output:
After confirming that the Phidgets Example is working, you can proceed to run the example for your specific device. Do this by continuing to navigate through the hierarchy until you reach your device, after tapping your device the example will show automatically. Currently, we have example programs for the following software objects:
- DigitalInput
- DigitalOutput
- VoltageInput
- VoltageRatioInput
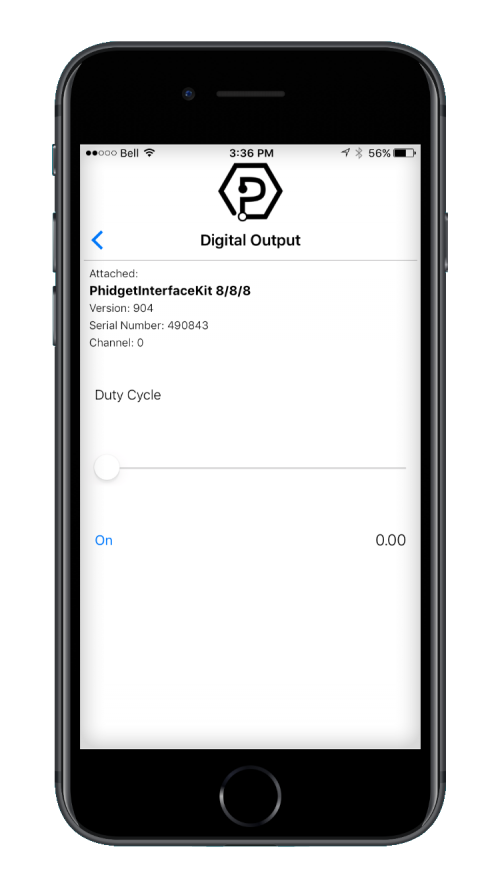
Here is an example of what the DigitalOutput example looks like:
Once you have the Swift example running, we have a teaching section below to help you follow them.
Write your own code
Whether you are building a project from scratch, or adding Phidget functionality to an existing project, you will need to configure your development environment to properly link the Phidget library. To begin:
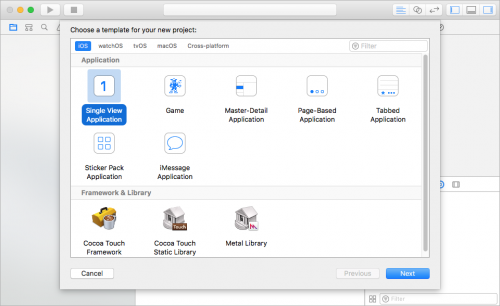
1. Create a new Xcode project
2. Select an iOS application. For this tutorial's purposes, we will use a Single View Application.
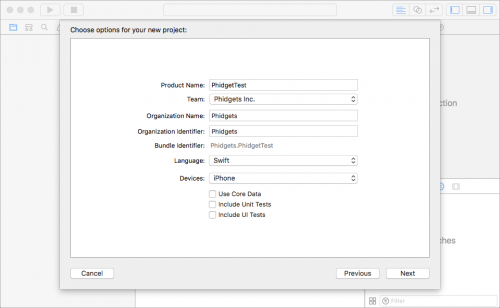
3. Give the project a descriptive name such as PhidgetTest, select Objective-C as the language, and choose what kind of devices you want to use the app for. For this tutorial we will allow this app to be used universally.
A .xcodeproj file will be created in the destination folder.
4. Download the Phidget iOS Library and extract it. Inside you will find iphoneos and iphonesimulator folders. Move the two folders as well as the phidget22.h file into the same directory as the newly created .xcodeproj
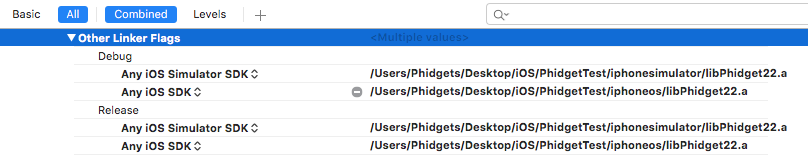
5. In Xcode, open Project Settings → Build Settings and navigate to the Linking section
6. In Linking → Other Linker Flags, following the following steps:
Select Any iOS Simulator SDK and enter: $(SRCROOT)/iphonesimulator/libPhidget22.a
Select Any iOS SDK and enter: $(SRCROOT)/iphoneos/libPhidget22.a
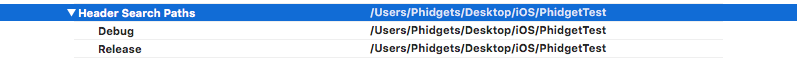
7. In Search Paths→Header Search Paths enter $(SRCROOT)
8. In your header file, add a reference to phidget22.h
#import "phidget22.h"
The project now has access to Phidgets and we are ready to begin coding.
Edit the Examples
By following the instructions for your operating system and compiler above, you probably now have a working example and want to understand it better so you can change it to do what you want. This teaching section has resources for you to learn from the examples and write your own. Your main reference for writing Objective-C code will be the Phidget22 API Manual:
Code Snippets
The following code snippets describe how to do various general tasks with Phidgets. You should be able to find places in the examples where these snippets exist, and modify them to suit your requirements.
Step One: Initialize and Open
First, ensure you have given your program access to Phidgets as described in the Write Your Own Code section, Then, you will need to declare your Phidget variable in your code. For example, we can declare a Phidget Digital Output like this:
var ch:PhidgetDigitalInput? = nil
The object name for any Phidget is listed in the Phidget22 API manual. Every type of Phidget also inherits functionality from the Phidget base class.
Next, the Phidget object needs to be initialized and opened.
PhidgetDigitalInput_create(&ch)
Phidget_open(ch)
Step Two: Wait for Attachment (plugging in) of the Phidget
Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events and detach events. Alternatively, we can call the following function:
Phidget_openWaitForAttachment(ch, 5000) //wait for attach for 5 seconds, if not time out
Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded.
To use events to handle attachments, we need to first declare the function that will be called when an attach event is fired - in this case we will call the function gotAttach.
let gotAttach: @convention(c)(PhidgetHandle?, UnsafeMutableRawPointer?) -> () = {phid,context in
DispatchQueue.main.async(execute: {
let myObject = Unmanaged<YourViewController>.fromOpaque(context!).takeUnretainedValue()
myObject.onAttachHandler()
})
}
Next, we have to modify our create/open code to emulate the following:
PhidgetDigitalInput_create(&ch)
Phidget_setOnAttachHandler(ch,gotAttach,bridge(self))
Phidget_open(ch)
The bridge function mentioned above is described here:
func bridge<T : AnyObject>(_ obj : T) -> UnsafeMutableRawPointer {
return Unmanaged.passUnretained(obj).toOpaque()
}
Step Three: Do Things with the Phidget
We recommend the use of event driven programming when working with Phidgets. In a similar way to handling an attach event as described above, we can add an event handler with the following code:
PhidgetDigitalInput_setOnStateChangeHandler(ch, gotStateChange, bridge(self))
This code will connect a function and an event. In this case, the gotStateChange function will be called when there has been a change to the devices input. Next, we need to create the gotStateChange function.
let gotStateChange: @convention(c)(PhidgetDigitalInputHandle?, UnsafeMutableRawPointer?, CInt) -> () = {_,context,cState in
var state:Int32 = cState
DispatchQueue.main.async(execute: {
let myObject = Unmanaged<YourViewController>.fromOpaque(context!).takeUnretainedValue()
myObject.onStateChangeHandler(state)
})
}
Above, the onStateChangeHandler method is invoked on the main thread. Event data is stored as an Int32.
The method onStateChangeHandler is defined as follows:
func onStateChangeHandler(_ state:Int32){
if state == 0{
stateLabel.text = "False"
}
else{
stateLabel.text = "True"
}
}
The example shown above simply changes the text of a UITextField to display whether the input is true or false.
Some events such as the attach or detach events belong to the base Phidget object and are thus common to all Phidgets. Please refer to the Phidget22 API manual and the Swift examples for a list of events and their usage.
If events do not suit your needs, you can also poll the device directly for data using code like this:
var state = 0
PhidgetDigitalOutput_getState(ch, &state)
stateLabel.text = state ? "True" : "False"
Polling code can be used inside a polling loop as an alternative to event driven programming.
Step Four: Close and Delete
At the end of your program, don't forget to close your device.
Phidget_close(ch)
PhidgetDigitalInput_delete(&digin)
Further Reading
Phidget Programming Basics - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets.
Data Interval/Change Trigger - Learn about these two properties that control how much data comes in from your sensors.
Using Multiple Phidgets - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps.
Polling vs. Events - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application.
Logging, Exceptions, and Errors - Learn about all the tools you can use to debug your program.
Phidget Network Service - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
Common Problems and Solutions / Workarounds
If you know of common problems using this lanaguage (for example, having to create sub-VIs when using multiple phidgets in labview) put them here.