Template:PT3 LABVIEW WIN: Difference between revisions
From Phidgets Support
(Created page with "<div class="phd-slide-deck" data-deck="PT3_LABVIEW_WIN"> <div class="phd-slide-deck-header"><h3>Language - LabVIEW</h3></div> <div class="phd-slides"> <div class="phd-slide">...") |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 7: | Line 7: | ||
<div class="phd-panels"> | <div class="phd-panels"> | ||
<div class="phd-panel phd-flex-column-align-center phd-flex-column-justify-middle"> | <div class="phd-panel phd-flex-column-align-center phd-flex-column-justify-middle"> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/200x-/50/labview.png"></div> | ||
</div> | </div> | ||
<div class="phd-panel phd-flex-column-align-left phd-flex-column-justify-top"> | <div class="phd-panel phd-flex-column-align-left phd-flex-column-justify-top"> | ||
| Line 26: | Line 26: | ||
<p>● Phidgets Drivers for Windows installed(see Part 1 of this user guide)</p> | <p>● Phidgets Drivers for Windows installed(see Part 1 of this user guide)</p> | ||
<p>● <span>[https:// | <p>● <span>[https://cdn.phidgets.com/downloads/phidget22/libraries/any/Phidget22Labview.zip Phidget LabVIEW Library]</span> downloaded</p> | ||
<br /> | <br /> | ||
| Line 39: | Line 39: | ||
<p> | <p> | ||
Unpack the <span>[https:// | Unpack the <span>[https://cdn.phidgets.com/downloads/phidget22/libraries/any/Phidget22Labview.zip Phidget LabVIEW Library]</span> and rename the unpacked folder | ||
to <b>Phidgets</b>. | to <b>Phidgets</b>. | ||
</p> | </p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Labview_rename.png"></div> | ||
</div> | </div> | ||
| Line 57: | Line 57: | ||
<p>Place the renamed folder at this location:</p> | <p>Place the renamed folder at this location:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x250/50/Labview_copy.png"></div> | ||
</div> | </div> | ||
| Line 65: | Line 65: | ||
<p>Next, open LabVIEW and create a new VI:</p> | <p>Next, open LabVIEW and create a new VI:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x350/50/Labview_newvi.png"></div> | ||
</div> | </div> | ||
| Line 75: | Line 75: | ||
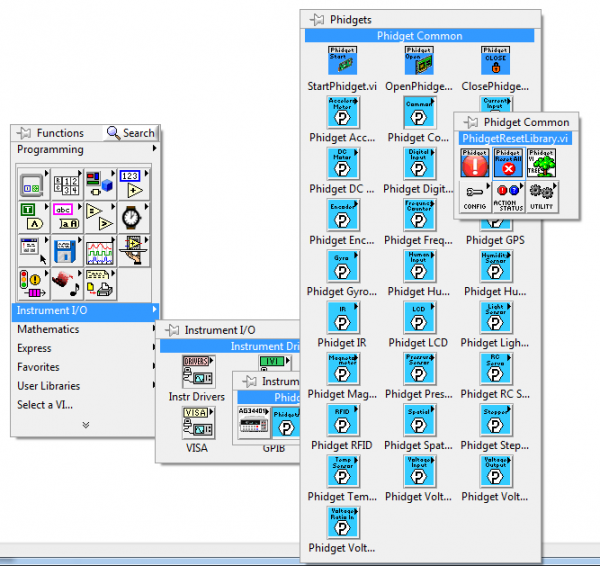
<p>Next, go to the Phidgets palette <b>(Instrument I/O -> Instrument Drivers -> Phidgets)</b>:</p> | <p>Next, go to the Phidgets palette <b>(Instrument I/O -> Instrument Drivers -> Phidgets)</b>:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x320/50/Labview_functionspalette.png"></div> | ||
</div> | </div> | ||
| Line 83: | Line 83: | ||
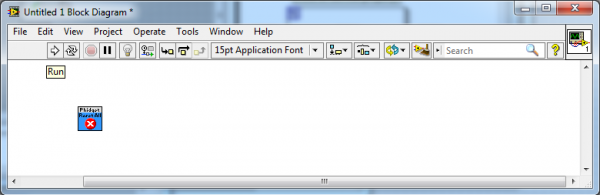
<p>Next, select a palette that will work for your Phidget and drag <b>VI Tree.vi</b> onto your block diagram:</p> | <p>Next, select a palette that will work for your Phidget and drag <b>VI Tree.vi</b> onto your block diagram:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x350/50/Labview_vitree.png"></div> | ||
</div> | </div> | ||
| Line 91: | Line 91: | ||
<p>Right-click on <b>VI Tree.vi</b> and select Open Front Panel:</p> | <p>Right-click on <b>VI Tree.vi</b> and select Open Front Panel:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x350/50/Labview_openfrontpanel.png"></div> | ||
</div> | </div> | ||
| Line 99: | Line 99: | ||
<p>From the front panel, navigate to the block diagram <b>(Window -> Block Diagram)</b>:</p> | <p>From the front panel, navigate to the block diagram <b>(Window -> Block Diagram)</b>:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x350/50/Labview_showblock.png"></div> | ||
</div> | </div> | ||
| Line 110: | Line 110: | ||
</p> | </p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x300/50/Labview_runexample.png"></div> | ||
</div> | </div> | ||
| Line 120: | Line 120: | ||
<p>Here is an example of an Accelerometer channel on a Spatial Phidget:</p> | <p>Here is an example of an Accelerometer channel on a Spatial Phidget:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x235/50/Labview_run.png"></div> | ||
<p> | <p> | ||
| Line 138: | Line 138: | ||
<p>To enable the setting, first navigate to Tools -> Options on your block diagram:</p> | <p>To enable the setting, first navigate to Tools -> Options on your block diagram:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x295/50/Labview_options.png"></div> | ||
</div> | </div> | ||
| Line 146: | Line 146: | ||
<p>Select the <b>Environment</b> category and enable <b>Show created constant labels</b> at the bottom:</p> | <p>Select the <b>Environment</b> category and enable <b>Show created constant labels</b> at the bottom:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x350/50/Labview_showconstantlabels.png"></div> | ||
</div> | </div> | ||
| Line 154: | Line 154: | ||
<p>To begin working with Phidgets, you will need both a <b>StartPhidget</b> VI and a <b>ClosePhidget</b> VI:</p> | <p>To begin working with Phidgets, you will need both a <b>StartPhidget</b> VI and a <b>ClosePhidget</b> VI:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x350/50/Labview_startclose.png"></div> | ||
</div> | </div> | ||
| Line 162: | Line 162: | ||
<p>Select a class that will work with your Phidget from the drop-down menu for each VI:</p> | <p>Select a class that will work with your Phidget from the drop-down menu for each VI:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Labview_selectclass.png"></div> | ||
</div> | </div> | ||
| Line 173: | Line 173: | ||
</p> | </p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Labview_hover.png"></div> | ||
</div> | </div> | ||
| Line 185: | Line 185: | ||
<p>● <b>Create -> Control</b></p> | <p>● <b>Create -> Control</b></p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x260/50/Labview_createcontrol.png"></div> | ||
</div> | </div> | ||
| Line 193: | Line 193: | ||
<p>Creating a constant will allow you to modify device information from the block diagram:</p> | <p>Creating a constant will allow you to modify device information from the block diagram:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Labview_constant.png"></div> | ||
</div> | </div> | ||
| Line 201: | Line 201: | ||
<p>Creating a control will allow you to modify device information from the front panel:</p> | <p>Creating a control will allow you to modify device information from the front panel:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x320/50/Labview_control.png"></div> | ||
<p>The environment now has access to Phidgets. Next, we'll walk through writing your own code.</p> | <p>The environment now has access to Phidgets. Next, we'll walk through writing your own code.</p> | ||
| Line 228: | Line 228: | ||
<p>Most LabVIEW examples follow the same basic flow: starting a Phidget, reading some data, and closing the Phidget.</p> | <p>Most LabVIEW examples follow the same basic flow: starting a Phidget, reading some data, and closing the Phidget.</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Digital_Input_Example.png"></div> | ||
</div> | </div> | ||
| Line 239: | Line 239: | ||
</p> | </p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/StartPhidget_VI.png"></div> | ||
<p> | <p> | ||
| Line 245: | Line 245: | ||
</p> | </p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/OpenPhidgetVI.png"></div> | ||
</div> | </div> | ||
| Line 258: | Line 258: | ||
<p>To poll devices, simply place the corresponding blocks:</p> | <p>To poll devices, simply place the corresponding blocks:</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x90/50/LabVIEW_polling.png"></div> | ||
<p> | <p> | ||
| Line 265: | Line 265: | ||
</p> | </p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x100/50/Event_Array_grouping.png"></div> | ||
</div> | </div> | ||
| Line 276: | Line 276: | ||
</p> | </p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Event_Exe.png"></div> | ||
<p>After a program has run its course, the event handler must be closed.</p> | <p>After a program has run its course, the event handler must be closed.</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Event_Close.png"></div> | ||
</div> | </div> | ||
| Line 288: | Line 288: | ||
<p>Closing a Phidget is done by using the appropriate version of <b>ClosePhidget.vi</b></p> | <p>Closing a Phidget is done by using the appropriate version of <b>ClosePhidget.vi</b></p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Close_Phidget_VI.png"></div> | ||
<p>That's all the basic building blocks you need to create a LabVIEW program using Phidgets.</p> | <p>That's all the basic building blocks you need to create a LabVIEW program using Phidgets.</p> | ||
| Line 298: | Line 298: | ||
<p>For more information on the use of any VI and its parameters, right-click the VI and select Help</p> | <p>For more information on the use of any VI and its parameters, right-click the VI and select Help</p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/Labview_help.png"></div> | ||
</div> | </div> | ||
| Line 309: | Line 309: | ||
</p> | </p> | ||
<div class="phd-lazy-image" data-src="https:// | <div class="phd-lazy-image" data-src="https://cdn.phidgets.com/decks/PT3_LABVIEW_WIN/-x305/50/Labview_help_page.png"></div> | ||
</div> | </div> | ||