Language - JavaScript: Difference between revisions
No edit summary |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{#seo:|description=Learn how to use Phidget USB devices with JavaScript.}} | |||
[[Category:Language]] | [[Category:Language]] | ||
==Get Started== | |||
JavaScript is supported for browser and Node.js applications. Phidget devices can be accessed either directly through a [[#USB Connection | USB Connection]] or indirectly through a [[#Network Connection | Network Connection]]. | |||
==JavaScript Libraries== | |||
===Browser Applications=== | |||
For browser applications, you can load the library directly from UNPKG: | |||
<syntaxhighlight lang=javascript> | |||
<script src="https://unpkg.com/phidget22@3.x/browser/phidget22.min.js"></script> | |||
</syntaxhighlight> | |||
Compiled and minified library files are also available [https://www.phidgets.com/downloads/phidget22/libraries/any/Phidget22JavaScript.zip here]. | |||
< | ===Node.js Applications=== | ||
< | For Node.js applications, a [https://www.npmjs.com/package/phidget22 npm package] is available and can be installed with the following command: | ||
<syntaxhighlight lang=javascript> | |||
npm install phidget22 | |||
</syntaxhighlight> | |||
==USB Connection== | |||
Browser and Node.js applications can access Phidget devices directly via USB. | |||
===Supported Devices=== | |||
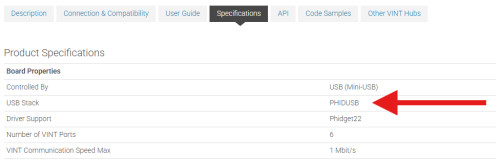
USB connections with JavaScript are supported on Phidget devices running a PHIDUSB USB stack. To determine what USB stack your Phidget device is on, navigate to the product page and then to the specification tab, and look for the ''USB Stack'' specification. If you are using a VINT device, navigate to the product page for the VINT Hub you are using. | |||
[[Image:Javascript_networkserver_webusb_spec.png|center|500px|link=https://cdn.phidgets.com/docs/images/8/80/Javascript_networkserver_webusb_spec.png]] | |||
<br><br> | |||
===Browser Applications=== | |||
====Supported Browsers==== | |||
In-browser USB connections are achieved through the WebUSB API. This API is currently supported by Chromium-based browsers like Google Chrome and Microsoft Edge. | |||
====JavaScript Control Panel (USB)==== | |||
You can experiment with browser-based USB applications by opening the JavaScript Phidget Control Panel: | |||
* [https://www.phidgets.com/controlpanel phidgets.com/controlpanel] | |||
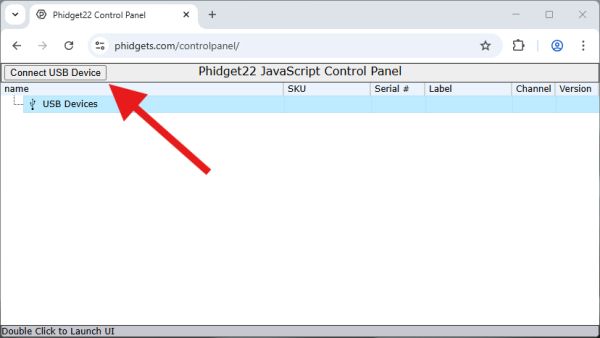
Click on the ''Connect USB Device'' button to give the website permission to access your device. | |||
[[Image:Javascript_networkserver_webusb_contropanel1.jpg|600px|center|link=https://cdn.phidgets.com/docs/images/9/9d/Javascript_networkserver_webusb_contropanel1.jpg]] | |||
After granting permission, your device will be accessible from the control panel. | |||
====USB Permission==== | |||
As demonstrated above, websites must request access to communicate with USB devices. This must be implemented through an interactive element, like a button. Use the '''requestWebUSBDeviceAccess''' method in the Phidget USBConnection API for this purpose. | |||
[[Image:Javascript_networkserver_browser_api.png|center|500px|link=https://cdn.phidgets.com/docs/images/8/88/Javascript_networkserver_browser_api.png]] | |||
===Example Code=== | |||
Navigate to our [https://www.phidgets.com/?view=code_samples Code Sample Generator] to view code samples for both browser and Node.js applications that are tailored to your specific device. | |||
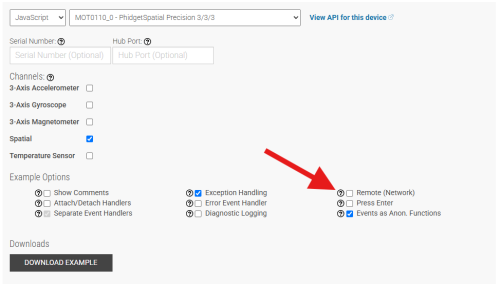
Make sure to '''uncheck''' the ''Remote (Network)'' box when using a direct USB connection. If you leave this box checked, your application will look for a [[#Network Connection | Network Connection]]. | |||
[[Image:Javascript_networkserver_webusb_codesample.png|center|500px|link=https://cdn.phidgets.com/docs/images/5/5f/Javascript_networkserver_webusb_codesample.png]] | |||
<br><br> | |||
== | ==Network Connection== | ||
Browser and Node.js applications can connect to Phidget devices through the [[Phidget Network Server]]. In this configuration, client applications can run on machines that don't have Phidget devices physically connected to them. | |||
=== | ===Running the Phidget Network Server=== | ||
Before starting, ensure you are [{{SERVER}}/docs/Network_Server_Guide#Running_the_Phidget_Network_Server running the Phidget Network Server] on your host machine. | |||
===Browser Considerations=== | |||
When using a Network Connection in a browser-based application, you must [{{SERVER}}/docs/Network_Server_Guide#Enabling_the_Webserver enable the web server] on your host machine. | |||
* | ====JavaScript Control Panel (Network)==== | ||
You can experiment with browser-based Network applications by opening the JavaScript Phidget Control Panel: | |||
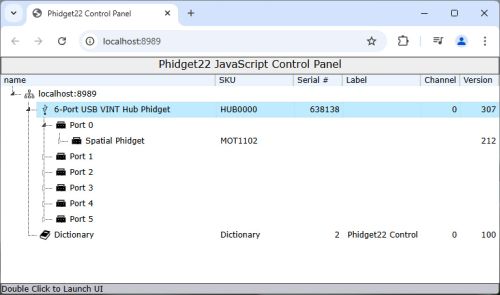
* If your host is a Windows or macOS machine, visit port 8989 (http://localhost:8989). | |||
* If your host is a Linux machine, a PhidgetSBC, or a Wireless VINT Hub, visit port 8080 (http://localhost:8080). | |||
If you are accessing the JavaScript Control Panel from a machine that is not the host, you will need to enter the IP address or hostname in place of localhost (e.g. http://phidgetsbc:8080). | |||
= | [[Image:Networkserver_webserver_controlpanel.jpg|center|500px|link=https://cdn.phidgets.com/docs/images/c/c7/Networkserver_webserver_controlpanel.jpg]] | ||
===Example Code=== | |||
Navigate to our [https://www.phidgets.com/?view=code_samples Code Sample Generator] to view code samples for both browser and Node.js applications that are tailored to your specific device. | |||
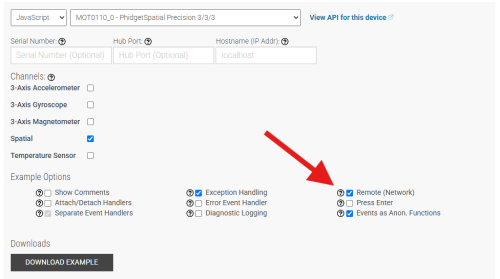
Make sure the '''Remote (Network)''' box is checked when using the Phidget Network Server. If you do not check this box, your example will look for a [[#USB Connection | USB Connection]]. | |||
= | [[Image:Javascript_networkserver_browser_codesample.png|center|500px|link=https://cdn.phidgets.com/docs/images/5/5e/Javascript_networkserver_browser_codesample.png]] | ||
==Version History== | |||
The Phidget JavaScript Libraries version history is reviewed here:<br><br> | |||
'''1.x.x''' - Initial release. Unstable.<br> | |||
'''2.x.x''' - Improved stability issues.<br> | |||
'''3.x.x''' - WebUSB support added. | |||
Latest revision as of 19:31, 15 April 2025
Get Started
JavaScript is supported for browser and Node.js applications. Phidget devices can be accessed either directly through a USB Connection or indirectly through a Network Connection.
JavaScript Libraries
Browser Applications
For browser applications, you can load the library directly from UNPKG:
<script src="https://unpkg.com/phidget22@3.x/browser/phidget22.min.js"></script>
Compiled and minified library files are also available here.
Node.js Applications
For Node.js applications, a npm package is available and can be installed with the following command:
npm install phidget22
USB Connection
Browser and Node.js applications can access Phidget devices directly via USB.
Supported Devices
USB connections with JavaScript are supported on Phidget devices running a PHIDUSB USB stack. To determine what USB stack your Phidget device is on, navigate to the product page and then to the specification tab, and look for the USB Stack specification. If you are using a VINT device, navigate to the product page for the VINT Hub you are using.
Browser Applications
Supported Browsers
In-browser USB connections are achieved through the WebUSB API. This API is currently supported by Chromium-based browsers like Google Chrome and Microsoft Edge.
JavaScript Control Panel (USB)
You can experiment with browser-based USB applications by opening the JavaScript Phidget Control Panel:
Click on the Connect USB Device button to give the website permission to access your device.
After granting permission, your device will be accessible from the control panel.
USB Permission
As demonstrated above, websites must request access to communicate with USB devices. This must be implemented through an interactive element, like a button. Use the requestWebUSBDeviceAccess method in the Phidget USBConnection API for this purpose.
Example Code
Navigate to our Code Sample Generator to view code samples for both browser and Node.js applications that are tailored to your specific device.
Make sure to uncheck the Remote (Network) box when using a direct USB connection. If you leave this box checked, your application will look for a Network Connection.
Network Connection
Browser and Node.js applications can connect to Phidget devices through the Phidget Network Server. In this configuration, client applications can run on machines that don't have Phidget devices physically connected to them.
Running the Phidget Network Server
Before starting, ensure you are running the Phidget Network Server on your host machine.
Browser Considerations
When using a Network Connection in a browser-based application, you must enable the web server on your host machine.
JavaScript Control Panel (Network)
You can experiment with browser-based Network applications by opening the JavaScript Phidget Control Panel:
- If your host is a Windows or macOS machine, visit port 8989 (http://localhost:8989).
- If your host is a Linux machine, a PhidgetSBC, or a Wireless VINT Hub, visit port 8080 (http://localhost:8080).
If you are accessing the JavaScript Control Panel from a machine that is not the host, you will need to enter the IP address or hostname in place of localhost (e.g. http://phidgetsbc:8080).
Example Code
Navigate to our Code Sample Generator to view code samples for both browser and Node.js applications that are tailored to your specific device.
Make sure the Remote (Network) box is checked when using the Phidget Network Server. If you do not check this box, your example will look for a USB Connection.
Version History
The Phidget JavaScript Libraries version history is reviewed here:
1.x.x - Initial release. Unstable.
2.x.x - Improved stability issues.
3.x.x - WebUSB support added.