LCD Character Display Guide: Difference between revisions
No edit summary |
|||
| (50 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{| | {{#seo:|description=LCD displays are a great way to display information to users. This guide covers the basics of text LCDs and graphic LCDs.}} | ||
{{#seo:|keywords=LCD}} | |||
| | [[Category:IntroGuide]] | ||
__TOC__ | |||
<br clear="all" /> | <br clear="all" /> | ||
==Introduction== | ==Introduction== | ||
[[Image:3650.jpg|link=|500px|right]] | |||
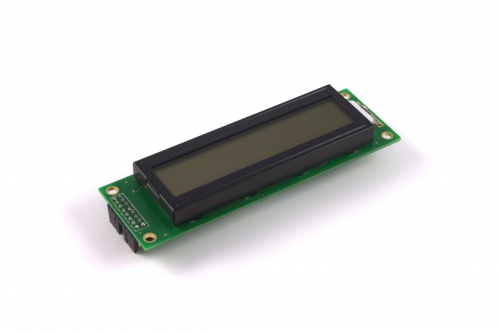
Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. LCDs range from something as simple as the relatively simple 16-120 character displays available for small electronics to large 60+" high definition television sets. | |||
<br clear="all"> | |||
==How it works== | |||
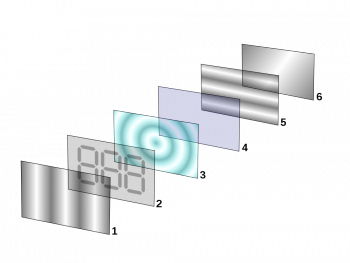
[[image: lcdlayers.png|thumb|350px|link=|Reflective twisted nematic liquid crystal display. | |||
<ol><li>Polarizing filter film with a vertical axis to polarize light as it enters.</li> | |||
<li>Glass substrate with Indium tin oxide (ITO) electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is turned ON. Vertical ridges etched on the surface are smooth.</li> | |||
<li>Twisted nematic liquid crystal.</li> | |||
<li>Glass substrate with common electrode film (ITO) with horizontal ridges to line up with the horizontal filter.</li> | |||
<li>Polarizing filter film with a horizontal axis to block/pass light.</li> | |||
<li>Reflective surface to send light back to viewer. (In a backlit LCD, this layer is replaced with a light source.)</li></ol>]] | |||
Each pixel of an LCD typically consists of a layer of molecules aligned between two transparent electrodes, and two polarizing filters which are perpendicular to one another. With no actual liquid crystal between the polarizing filters, light passing through the first filter would be blocked by the second (crossed) polarizer. The surfaces of the electrodes in contact with the liquid crystal material are treated in order to align the crystal molecules in a certain direction. | |||
In a twisted nematic device (still the most common liquid crystal device), the surface alignment directions at the two electrodes are perpendicular to each other, and so the molecules arrange themselves in a twist. When light passes through the liquid crystal molecules the rotation of the polarization changes slightly and reduces the effect so the light can pass through mostly unaffected. If a large voltage is applied, the liquid crystal molecules become almost completely untwisted. This causes the light to be heavily polarized again effectively making the pixel appear black. By adjusting the voltage, the polarization can be controlled precisely allowing you to display a full range of grey-scale. | |||
== | ==Text LCDs== | ||
[[image: | [[image:lcd display.png|center|link=|1000px]] | ||
Text LCDs display full text strings set in software. Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this: | |||
<source lang=cpp> | |||
tLCD.WriteText(LCDFont.Dimensions_5x8, 0, 0, "Apple starts with \u0041"); | |||
</source> | |||
In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A | In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A. | ||
== Graphic LCDs == | |||
Graphic LCDs use the same kind of technology as text LCDs, but the pixels are in one large grid instead of being separated into individual characters. This gives the user much more control, and enables the use of lines, shapes, and custom-sized text. Take a look at the [{{SERVER}}/products.php?product_id=LCD1100 LCD1100 - LCD Phidget] for an example of a graphic LCD screen. | |||
==Custom Characters== | ==Custom Characters== | ||
The normal characters in the TextLCD are hard-wired and inaccessible to the user. However, custom characters can be generated for the PhidgetTextLCD. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it'll be easy to edit the bitmap. | |||
In C#, this may look something like this: | |||
<source lang=cpp> | |||
[[ | Byte[] heart = [0,0,0,0,0, | ||
0,1,0,1,0, | |||
1,1,1,1,1, | |||
1,1,1,1,1, | |||
0,1,1,1,0, | |||
0,0,1,0,0, | |||
0,0,0,0,0, | |||
0,0,0,0,0]; | |||
tLCD.SetCharacterBitmap(LCDFont.Dimensions_5x8,"\x8",heart); | |||
</source> | </source> | ||
Once stored, characters can be recalled into a text string by | Once stored, characters can be recalled into a text string by using the unicode value for the location as referenced in the [[#Character Chart|ASCII Chart]] (in this example, '''"\x8"'''). For example, in C#: | ||
<source lang=cpp> | <source lang=cpp> | ||
tLCD. | tLCD.WriteText(LCDFont.Dimensions_5x8, 0, 0,"I \x8 Phidgets!"); | ||
</source> | </source> | ||
== | ==Character Chart== | ||
The character set is JIS X 0201 with some Greek and math symbols added. It is ASCII compatible. | |||
== | {| class="wikitable" | ||
|+ HD44780 Character Chart | |||
! | |||
{| | ! ''0'' !! ''1'' !! ''2'' !! ''3'' !! ''4'' !! ''5'' !! ''6'' !! ''7'' !! ''8'' !! ''9'' !! ''A'' !! ''B'' !! ''C'' !! ''D'' !! ''E'' !! ''F'' | ||
| | |- align=center | ||
|- | !''0'' | ||
| | |<big>CC0</big>||style="background: #f2f2f2;"| ||<big> </big>||<big>0</big>||<big>@</big>||<big>P</big>||<big>`</big>||<big>p</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ー</big>||<big>タ</big>||<big>ミ</big>||<big>α</big>||<big><big>p</big></big> | ||
|- | |- align=center | ||
| | !''1'' | ||
|- | |<big>CC1</big>||style="background: #f2f2f2;"| ||<big>!</big>||<big>1</big>||<big>A</big>||<big>Q</big>||<big>a</big>||<big>q</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>。</big>||<big>ア</big>||<big>チ</big>||<big>ム</big>||<big>ä</big>||<big><big>q</big></big> | ||
| | |- align=center | ||
|- | !''2'' | ||
| | |<big>CC2</big>||style="background: #f2f2f2;"| ||<big>"</big>||<big>2</big>||<big>B</big>||<big>R</big>||<big>b</big>||<big>r</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>「</big>||<big>イ</big>||<big>ツ</big>||<big>メ</big>||<big>β</big>||<big>θ</big> | ||
|- align=center | |||
!''3'' | |||
|<big>CC3</big>||style="background: #f2f2f2;"| ||<big>#</big>||<big>3</big>||<big>C</big>||<big>S</big>||<big>c</big>||<big>s</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>」</big>||<big>ウ</big>||<big>テ</big>||<big>モ</big>||<big>ε</big>||<big>∞</big> | |||
|- align=center | |||
!''4'' | |||
|<big>CC4</big>||style="background: #f2f2f2;"| ||<big>$</big>||<big>4</big>||<big>D</big>||<big>T</big>||<big>d</big>||<big>t</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>、</big>||<big>エ</big>||<big>ト</big>||<big>ヤ</big>||<big>μ</big>||<big>Ω</big> | |||
|- align=center | |||
!''5'' | |||
|<big>CC5</big>||style="background: #f2f2f2;"| ||<big>%</big>||<big>5</big>||<big>E</big>||<big>U</big>||<big>e</big>||<big>u</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>・</big>||<big>オ</big>||<big>ナ</big>||<big>ユ</big>||<big>σ</big>||<big>ü</big> | |||
|- align=center | |||
!''6'' | |||
|<big>CC6</big>||style="background: #f2f2f2;"| ||<big>&</big>||<big>6</big>||<big>F</big>||<big>V</big>||<big>f</big>||<big>v</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ヲ</big>||<big>カ</big>||<big>ニ</big>||<big>ヨ</big>||<big>ρ</big>||<big>Σ</big> | |||
|- align=center | |||
!''7'' | |||
|<big>CC7</big>||style="background: #f2f2f2;"| ||<big>'</big>||<big>7</big>||<big>G</big>||<big>W</big>||<big>g</big>||<big>w</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ァ</big>||<big>キ</big>||<big>ヌ</big>||<big>ラ</big>||<big><big>g</big></big>||<big>π</big> | |||
|- align=center | |||
!''8'' | |||
|<big>CC0</big>||style="background: #f2f2f2;"| ||<big>(</big>||<big>8</big>||<big>H</big>||<big>X</big>||<big>h</big>||<big>x</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ィ</big>||<big>ク</big>||<big>ネ</big>||<big>リ</big>||<big>√</big>||<big>x̄</big> | |||
|- align=center | |||
!''9'' | |||
|<big>CC1</big>||style="background: #f2f2f2;"| ||<big>)</big>||<big>9</big>||<big>I</big>||<big>Y</big>||<big>i</big>||<big>y</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ゥ</big>||<big>ケ</big>||<big>ノ</big>||<big>ル</big>||<big>⁻¹</big>||<big><big>y</big></big> | |||
|- align=center | |||
!''A'' | |||
|<big>CC2</big>||style="background: #f2f2f2;"| ||<big>*</big>||<big>:</big>||<big>J</big>||<big>Z</big>||<big>j</big>||<big>z</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ェ</big>||<big>コ</big>||<big>ハ</big>||<big>レ</big>||<big><big>j</big></big>||<big>千</big> | |||
|- align=center | |||
!''B'' | |||
|<big>CC3</big>||style="background: #f2f2f2;"| ||<big>+</big>||<big>;</big>||<big>K</big>||<big>[</big>||<big>k</big>||<big>{</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ォ</big>||<big>サ</big>||<big>ヒ</big>||<big>ロ</big>||<big>ˣ</big>||<big>万</big> | |||
|- align=center | |||
!''C'' | |||
|<big>CC4</big>||style="background: #f2f2f2;"| ||<big>,</big>||<big><</big>||<big>L</big>||<big>¥</big>||<big>l</big>||<big>|</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ャ</big>||<big>シ</big>||<big>フ</big>||<big>ワ</big>||<big>¢</big>||<big>円</big> | |||
|- align=center | |||
!''D'' | |||
|<big>CC5</big>||style="background: #f2f2f2;"| ||<big>-</big>||<big>=</big>||<big>M</big>||<big>]</big>||<big>m</big>||<big>}</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ュ</big>||<big>ス</big>||<big>ヘ</big>||<big>ン</big>||<big>Ⱡ</big>||<big>÷</big> | |||
|- align=center | |||
!''E'' | |||
|<big>CC6</big>||style="background: #f2f2f2;"| ||<big>.</big>||<big>></big>||<big>N</big>||<big>^</big>||<big>n</big>||<big>→</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ョ</big>||<big>セ</big>||<big>ホ</big>||<big>゙</big>||<big>ñ</big>||style="background: #f2f2f2;"| | |||
|- align=center | |||
!''F'' | |||
|<big>CC7</big>||style="background: #f2f2f2;"| ||<big>/</big>||<big>?</big>||<big>O</big>||<big>_</big>||<big>o</big>||<big>←</big>||style="background: #f2f2f2;"| ||style="background: #f2f2f2;"| ||<big>ッ</big>||<big>ソ</big>||<big>マ</big>||<big>゚</big>||<big>ö</big>||<big>█</big> | |||
|} | |} | ||
[[image:asciichart.png|link=|center]] | |||
[[image:asciichart.png]] | |||
Latest revision as of 20:08, 26 June 2023
Introduction

Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. LCDs range from something as simple as the relatively simple 16-120 character displays available for small electronics to large 60+" high definition television sets.
How it works

- Polarizing filter film with a vertical axis to polarize light as it enters.
- Glass substrate with Indium tin oxide (ITO) electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is turned ON. Vertical ridges etched on the surface are smooth.
- Twisted nematic liquid crystal.
- Glass substrate with common electrode film (ITO) with horizontal ridges to line up with the horizontal filter.
- Polarizing filter film with a horizontal axis to block/pass light.
- Reflective surface to send light back to viewer. (In a backlit LCD, this layer is replaced with a light source.)
Each pixel of an LCD typically consists of a layer of molecules aligned between two transparent electrodes, and two polarizing filters which are perpendicular to one another. With no actual liquid crystal between the polarizing filters, light passing through the first filter would be blocked by the second (crossed) polarizer. The surfaces of the electrodes in contact with the liquid crystal material are treated in order to align the crystal molecules in a certain direction.
In a twisted nematic device (still the most common liquid crystal device), the surface alignment directions at the two electrodes are perpendicular to each other, and so the molecules arrange themselves in a twist. When light passes through the liquid crystal molecules the rotation of the polarization changes slightly and reduces the effect so the light can pass through mostly unaffected. If a large voltage is applied, the liquid crystal molecules become almost completely untwisted. This causes the light to be heavily polarized again effectively making the pixel appear black. By adjusting the voltage, the polarization can be controlled precisely allowing you to display a full range of grey-scale.
Text LCDs

Text LCDs display full text strings set in software. Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this:
tLCD.WriteText(LCDFont.Dimensions_5x8, 0, 0, "Apple starts with \u0041");
In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A.
Graphic LCDs
Graphic LCDs use the same kind of technology as text LCDs, but the pixels are in one large grid instead of being separated into individual characters. This gives the user much more control, and enables the use of lines, shapes, and custom-sized text. Take a look at the LCD1100 - LCD Phidget for an example of a graphic LCD screen.
Custom Characters
The normal characters in the TextLCD are hard-wired and inaccessible to the user. However, custom characters can be generated for the PhidgetTextLCD. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it'll be easy to edit the bitmap.
In C#, this may look something like this:
Byte[] heart = [0,0,0,0,0,
0,1,0,1,0,
1,1,1,1,1,
1,1,1,1,1,
0,1,1,1,0,
0,0,1,0,0,
0,0,0,0,0,
0,0,0,0,0];
tLCD.SetCharacterBitmap(LCDFont.Dimensions_5x8,"\x8",heart);
Once stored, characters can be recalled into a text string by using the unicode value for the location as referenced in the ASCII Chart (in this example, "\x8"). For example, in C#:
tLCD.WriteText(LCDFont.Dimensions_5x8, 0, 0,"I \x8 Phidgets!");
Character Chart
The character set is JIS X 0201 with some Greek and math symbols added. It is ASCII compatible.
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | CC0 | 0 | @ | P | ` | p | ー | タ | ミ | α | p | |||||
| 1 | CC1 | ! | 1 | A | Q | a | q | 。 | ア | チ | ム | ä | q | |||
| 2 | CC2 | " | 2 | B | R | b | r | 「 | イ | ツ | メ | β | θ | |||
| 3 | CC3 | # | 3 | C | S | c | s | 」 | ウ | テ | モ | ε | ∞ | |||
| 4 | CC4 | $ | 4 | D | T | d | t | 、 | エ | ト | ヤ | μ | Ω | |||
| 5 | CC5 | % | 5 | E | U | e | u | ・ | オ | ナ | ユ | σ | ü | |||
| 6 | CC6 | & | 6 | F | V | f | v | ヲ | カ | ニ | ヨ | ρ | Σ | |||
| 7 | CC7 | ' | 7 | G | W | g | w | ァ | キ | ヌ | ラ | g | π | |||
| 8 | CC0 | ( | 8 | H | X | h | x | ィ | ク | ネ | リ | √ | x̄ | |||
| 9 | CC1 | ) | 9 | I | Y | i | y | ゥ | ケ | ノ | ル | ⁻¹ | y | |||
| A | CC2 | * | : | J | Z | j | z | ェ | コ | ハ | レ | j | 千 | |||
| B | CC3 | + | ; | K | [ | k | { | ォ | サ | ヒ | ロ | ˣ | 万 | |||
| C | CC4 | , | < | L | ¥ | l | | | ャ | シ | フ | ワ | ¢ | 円 | |||
| D | CC5 | - | = | M | ] | m | } | ュ | ス | ヘ | ン | Ⱡ | ÷ | |||
| E | CC6 | . | > | N | ^ | n | → | ョ | セ | ホ | ゙ | ñ | ||||
| F | CC7 | / | ? | O | _ | o | ← | ッ | ソ | マ | ゚ | ö | █ |

