Language - Swift: Difference between revisions
(→iOS) |
|||
| Line 27: | Line 27: | ||
You will also need to install [https://cocoapods.org/ CocoaPods] in order to access the Phidget libraries for Swift. You can do this by opening the terminal and entering the following command: | |||
<syntaxhighlight lang='bash'> | |||
sudo gem install cocoapods | |||
</syntaxhighlight> | |||
[[Image:Swift_cocoapods_install.png |link=|center]] | |||
Now that you have Xcode and CocoaPods installed, download a Swift example that will work with your Phidget: | |||
* | *{{SampleCode|Swift|Swift Example}} | ||
After opening the example, you will notice that there is a file called ''Podfile'' | |||
====Configure Your Project==== | ====Configure Your Project==== | ||
Revision as of 21:02, 6 February 2018
Quick Downloads
Already know what you're doing? Here you go:
Documentation
- Phidget22 API (select C from the drop-down menu)
Example Code
Libraries
Getting Started with Swift
Welcome to using Phidgets with Swift! By using Swift, you will have access to the complete Phidget22 API, including events. We also provide example code in Swift for multiple Phidget classes.
iOS
If you haven't already, please visit the iOS page before you continue reading. There you will be instructed on how to properly set up your development machine so you can follow the guides below!
Xcode
Use Our Examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples for iOS you will need to download Xcode from the Mac App Store.
You will also need to install CocoaPods in order to access the Phidget libraries for Swift. You can do this by opening the terminal and entering the following command:
sudo gem install cocoapods

Now that you have Xcode and CocoaPods installed, download a Swift example that will work with your Phidget:
After opening the example, you will notice that there is a file called Podfile
Configure Your Project
Whether you are building a project from scratch, or adding Phidget functionality to an existing project, you will need to configure your development environment to properly link the Phidget libraries. To begin:
Create a new Xcode project:

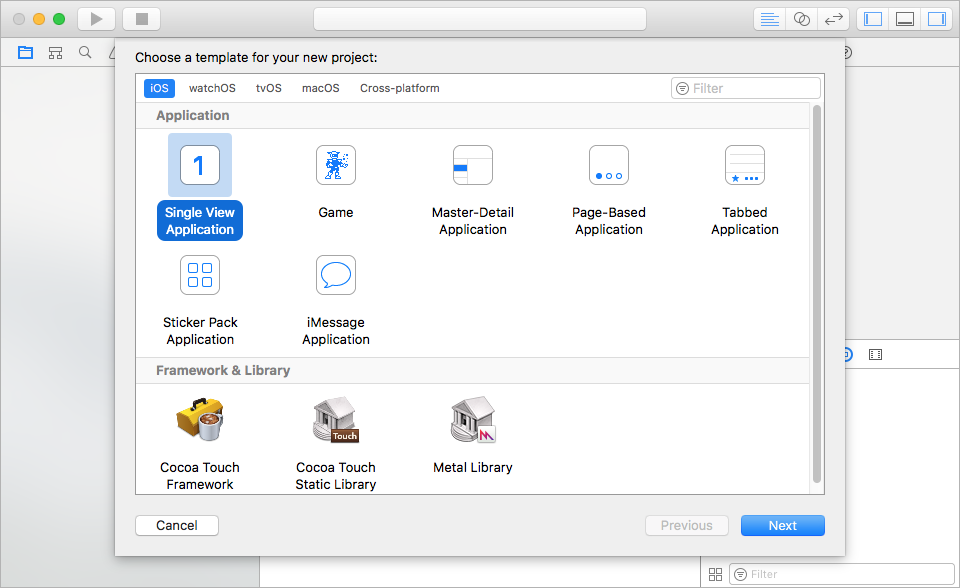
Next, select an iOS application. For this tutorial's purposes, we will use a Single View Application:

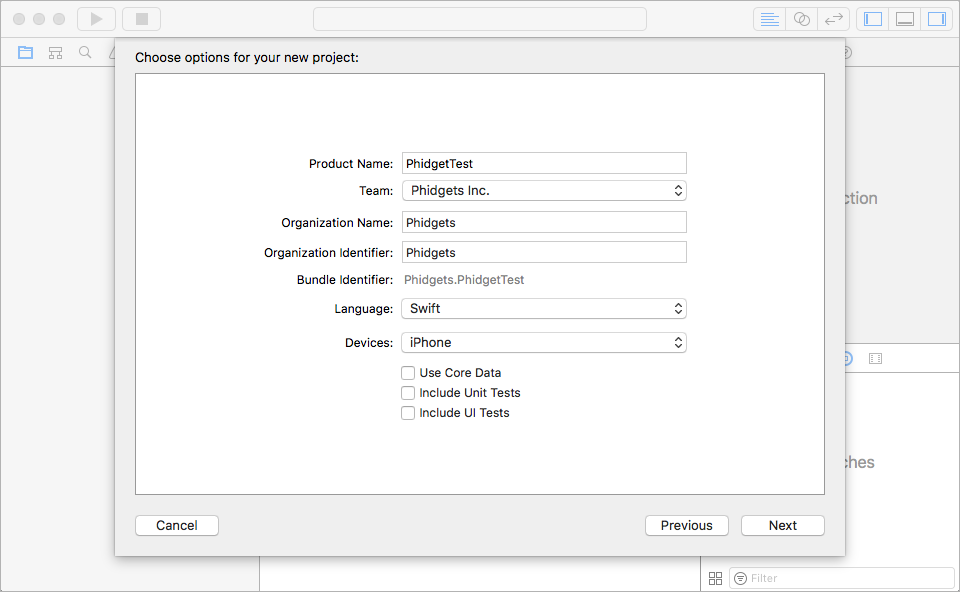
Name the project, select Swift as the language, and choose which devices will be supported:

Now that your project is created, you need to add references to the Phidget iOS libraries. This is covered in detail above in the use our examples section.
After you have linked the Phidget iOS libraries, simply add a reference to phidget22.h in your bridging header file:
#import "phidget22.h"
Success! The project now has access to Phidgets and we are ready to begin coding.
Write Code
By following the instructions for your operating system and compiler above, you now have working examples and a project that is configured. This teaching section will help you understand how the examples were written so you can start writing your own code.
Remember: your main reference for writing Swift code will be the Phidget22 API Manual and the example code.
(Use the C API as a reference when using Swift)
Step One: Initialize and Open
You will need to declare your Phidget object in your code. For example, we can declare a digital input object like this:
var ch:PhidgetDigitalInput? = nil
Next, the Phidget object needs to be initialized and opened:
PhidgetDigitalInput_create(&ch)
Phidget_open(ch)
Although we are not including it on this page, you should include error handling for all Phidget functions. Here is an example of the previous code with error handling:
var res:PhidgetReturnCode = EPHIDGET_OK
res = PhidgetDigitalInput_create(&ch)
if(res != EPHIDGET_OK){
NSLog("Error")
}
res = Phidget_open(ch)
if(res != EPHIDGET_OK){
NSLog("Error")
}
Phidget_open(ch)
Step Two: Wait for Attachment (Plugging In) of the Phidget
Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events. Alternatively, we can modify our code so we wait for an attachment:
PhidgetDigitalInput_create(&ch)
Phidget_openWaitForAttachment(ch, 5000)
Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded.
To use events, we have to modify our code slightly:
PhidgetDigitalInput_create(&ch)
Phidget_setOnAttachHandler(ch, gotAttach, bridge(self))
Phidget_open(ch)
Next, we have to declare the function that will be called when an attach event is fired - in this case the function gotAttach will be called.
let gotAttach: @convention(c)(PhidgetHandle?, UnsafeMutableRawPointer?) -> () = {phid,context in
DispatchQueue.main.async(execute: {
let myObject = Unmanaged<YourViewController>.fromOpaque(context!).takeUnretainedValue()
myObject.onAttachHandler()
})
}
The bridge function mentioned above is described here:
func bridge<T : AnyObject>(_ obj : T) -> UnsafeMutableRawPointer {
return Unmanaged.passUnretained(obj).toOpaque()
}
Step Three: Do Things with the Phidget
We recommend the use of event driven programming when working with Phidgets. In a similar way to handling an attach event as described above, we can also add an event handler for a state change event:
PhidgetDigitalInput_create(&ch)
Phidget_setOnAttachHandler(ch, gotAttach, bridge(self))
PhidgetDigitalInput_setOnStateChangeHandler(ch, gotStateChange, bridge(self))
Phidget_open(ch)
This code will connect a function and an event. In this case, the gotStateChange function will be called when there has been a change to the devices input. Next, we need to create the gotStateChange function:
let gotStateChange: @convention(c)(PhidgetDigitalInputHandle?, UnsafeMutableRawPointer?, CInt) -> () = {_,context,cState in
var state:Int32 = cState
DispatchQueue.main.async(execute: {
let myObject = Unmanaged<YourViewController>.fromOpaque(context!).takeUnretainedValue()
myObject.onStateChangeHandler(state)
})
}
Above, the onStateChangeHandler method is invoked on the main thread. Event data is stored as an Int32.
The method onStateChangeHandler is defined as follows:
func onStateChangeHandler(_ state:Int32){
if state == 0{
stateLabel.text = "False"
}
else{
stateLabel.text = "True"
}
}
If events do not suit your needs, you can also poll the device directly for data using code like this:
var state = 0
PhidgetDigitalOutput_getState(ch, &state)
stateLabel.text = state ? "True" : "False"
Step Four: Close and Delete
At the end of your program, be sure to close your device.
Phidget_close(ch)
PhidgetDigitalInput_delete(&ch)
Further Reading
Phidget Programming Basics - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets.
Data Interval/Change Trigger - Learn about these two properties that control how much data comes in from your sensors.
Using Multiple Phidgets - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps.
Polling vs. Events - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application.
Logging, Exceptions, and Errors - Learn about all the tools you can use to debug your program.
Phidget Network Server - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
