LCD Character Display Guide: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
[[Category: Primer]] | [[Category: Primer]] | ||
__TOC__ | __TOC__ | ||
<br clear="all" /> | <br clear="all" /> | ||
==Introduction== | ==Introduction== | ||
[[Image:3650.jpg|link=|500px|right]] | |||
Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. LCDs range from something as simple as the relatively simple 16-120 character displays available for small electronics to large 60+" high definition television sets. | Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. LCDs range from something as simple as the relatively simple 16-120 character displays available for small electronics to large 60+" high definition television sets. | ||
<br clear="all"> | |||
==How it works== | ==How it works== | ||
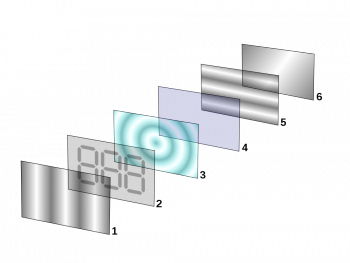
[[image: lcdlayers.png|thumb|350px|link=|Reflective twisted nematic liquid crystal display. | [[image: lcdlayers.png|thumb|350px|link=|Reflective twisted nematic liquid crystal display. | ||
| Line 24: | Line 23: | ||
Text LCDs display full text strings set in software. Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this: | Text LCDs display full text strings set in software. Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this: | ||
<source lang=cpp> | <source lang=cpp> | ||
tLCD.rows[0].DisplayString = "Apple starts with \u0041"; | tLCD.rows[0].DisplayString = "Apple starts with \u0041"; | ||
</source> | </source> | ||
In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A. A chart of all ASCII standard set character codes is available [[LCD Character Display Primer#ASCII Chart|here]]. | In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A. A chart of all ASCII standard set character codes is available [[LCD Character Display Primer#ASCII Chart|here]]. | ||
== Graphic LCDs == | == Graphic LCDs == | ||
Graphic LCDs use the same kind of technology as text LCDs, but the pixels are in one large grid instead of being separated into individual characters. This gives the user much more control, and enables the use of lines, shapes, and custom-sized text. Take a look at the [{{SERVER}}/products.php?product_id=LCD1000 LCD1000 - LCD Phidget] for an example of a graphic LCD screen. | Graphic LCDs use the same kind of technology as text LCDs, but the pixels are in one large grid instead of being separated into individual characters. This gives the user much more control, and enables the use of lines, shapes, and custom-sized text. Take a look at the [{{SERVER}}/products.php?product_id=LCD1000 LCD1000 - LCD Phidget] for an example of a graphic LCD screen. | ||
==Custom Characters== | ==Custom Characters== | ||
The normal characters in the TextLCD are hard-wired and inaccessible to the user. However, custom characters can be generated for the PhidgetTextLCD. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it'll be easy to edit the bitmap. | The normal characters in the TextLCD are hard-wired and inaccessible to the user. However, custom characters can be generated for the PhidgetTextLCD. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it'll be easy to edit the bitmap. | ||
| Line 65: | Line 60: | ||
==Character Chart== | ==Character Chart== | ||
The character set is JIS X 0201 with some Greek and math symbols added. It is ASCII compatible. | The character set is JIS X 0201 with some Greek and math symbols added. It is ASCII compatible. | ||
| Line 122: | Line 116: | ||
|} | |} | ||
[[image:asciichart.png|link=]] | [[image:asciichart.png|link=|center]] | ||
Revision as of 22:12, 5 July 2017
Introduction

Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. LCDs range from something as simple as the relatively simple 16-120 character displays available for small electronics to large 60+" high definition television sets.
How it works

- Polarizing filter film with a vertical axis to polarize light as it enters.
- Glass substrate with Indium tin oxide (ITO) electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is turned ON. Vertical ridges etched on the surface are smooth.
- Twisted nematic liquid crystal.
- Glass substrate with common electrode film (ITO) with horizontal ridges to line up with the horizontal filter.
- Polarizing filter film with a horizontal axis to block/pass light.
- Reflective surface to send light back to viewer. (In a backlit LCD, this layer is replaced with a light source.)
Each pixel of an LCD typically consists of a layer of molecules aligned between two transparent electrodes, and two polarizing filters which are perpendicular to one another. With no actual liquid crystal between the polarizing filters, light passing through the first filter would be blocked by the second (crossed) polarizer. The surfaces of the electrodes in contact with the liquid crystal material are treated in order to align the crystal molecules in a certain direction.
In a twisted nematic device (still the most common liquid crystal device), the surface alignment directions at the two electrodes are perpendicular to each other, and so the molecules arrange themselves in a twist. When light passes through the liquid crystal molecules the rotation of the polarization changes slightly and reduces the effect so the light can pass through mostly unaffected. If a large voltage is applied, the liquid crystal molecules become almost completely untwisted. This causes the light to be heavily polarized again effectively making the pixel appear black. By adjusting the voltage, the polarization can be controlled precisely allowing you to display a full range of grey-scale.
Text LCDs

Text LCDs display full text strings set in software. Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this:
tLCD.rows[0].DisplayString = "Apple starts with \u0041";
In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A. A chart of all ASCII standard set character codes is available here.
Graphic LCDs
Graphic LCDs use the same kind of technology as text LCDs, but the pixels are in one large grid instead of being separated into individual characters. This gives the user much more control, and enables the use of lines, shapes, and custom-sized text. Take a look at the LCD1000 - LCD Phidget for an example of a graphic LCD screen.
Custom Characters
The normal characters in the TextLCD are hard-wired and inaccessible to the user. However, custom characters can be generated for the PhidgetTextLCD. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it'll be easy to edit the bitmap.
In C#, this may look something like this:
Byte[] heart = [0,0,0,0,0,
0,1,0,1,0,
1,1,1,1,1,
1,1,1,1,1,
0,1,1,1,0,
0,0,1,0,0,
0,0,0,0,0,
0,0,0,0,0];
tLCD.SetCharacterBitmap(LCDFont.Dimensions_5x8,"\x8",heart);
Once stored, characters can be recalled into a text string by using the unicode value for the location as referenced in the ASCII Chart (in this example, "\x8"). For example, in C#:
tLCD.WriteText(LCDFont.Dimensions_5x8, 0, 0,"I \x8 Phidgets!");
Character Chart
The character set is JIS X 0201 with some Greek and math symbols added. It is ASCII compatible.
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | CC0 | 0 | @ | P | ` | p | ー | タ | ミ | α | p | |||||
| 1 | CC1 | ! | 1 | A | Q | a | q | 。 | ア | チ | ム | ä | q | |||
| 2 | CC2 | " | 2 | B | R | b | r | 「 | イ | ツ | メ | β | θ | |||
| 3 | CC3 | # | 3 | C | S | c | s | 」 | ウ | テ | モ | ε | ∞ | |||
| 4 | CC4 | $ | 4 | D | T | d | t | 、 | エ | ト | ヤ | μ | Ω | |||
| 5 | CC5 | % | 5 | E | U | e | u | ・ | オ | ナ | ユ | σ | ü | |||
| 6 | CC6 | & | 6 | F | V | f | v | ヲ | カ | ニ | ヨ | ρ | Σ | |||
| 7 | CC7 | ' | 7 | G | W | g | w | ァ | キ | ヌ | ラ | g | π | |||
| 8 | CC0 | ( | 8 | H | X | h | x | ィ | ク | ネ | リ | √ | x̄ | |||
| 9 | CC1 | ) | 9 | I | Y | i | y | ゥ | ケ | ノ | ル | ⁻¹ | y | |||
| A | CC2 | * | : | J | Z | j | z | ェ | コ | ハ | レ | j | 千 | |||
| B | CC3 | + | ; | K | [ | k | { | ォ | サ | ヒ | ロ | ˣ | 万 | |||
| C | CC4 | , | < | L | ¥ | l | | | ャ | シ | フ | ワ | ¢ | 円 | |||
| D | CC5 | - | = | M | ] | m | } | ュ | ス | ヘ | ン | Ⱡ | ÷ | |||
| E | CC6 | . | > | N | ^ | n | → | ョ | セ | ホ | ゙ | ñ | ||||
| F | CC7 | / | ? | O | _ | o | ← | ッ | ソ | マ | ゚ | ö | █ |

