LCD1100 User Guide: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
__NOINDEX__ | __NOINDEX__ | ||
__NOTOC__ | |||
<metadesc>Control a 64x128-pixel LCD display from a VINT port with this graphic LCD Phidget.</metadesc> | <metadesc>Control a 64x128-pixel LCD display from a VINT port with this graphic LCD Phidget.</metadesc> | ||
[[Category:UserGuide]] | [[Category:UserGuide]] | ||
== | ==Part 1: Setup== | ||
{{UGIntro|LCD1100}} | {{UGIntro|LCD1100}} | ||
* [{{SERVER}}/products.php?product_id=LCD1100 LCD1100 - Graphic LCD Phidget] | * [{{SERVER}}/products.php?product_id=LCD1100 LCD1100 - Graphic LCD Phidget] | ||
| Line 16: | Line 17: | ||
<br clear="all"> | <br clear="all"> | ||
==Using | {{UGcontrolpanel|LCD1100}} | ||
== Part 2: Using Your Phidget == | |||
===About=== | |||
The Graphic LCD Phidget allows you to display simple images and text. The screen is 128 pixels wide and 64 pixels tall, and each pixel is 0.45 mm. The backlight brightness and pixel contrast can both be controlled from software. You can use default fonts or load your own. The frame buffer allows you to save fonts and images. | |||
===Explore Your Phidget Channels Using The Control Panel=== | |||
You can use your Control Panel to explore your Phidget's channels. | |||
'''1.''' Open your Control Panel, and you will find the following channel: | |||
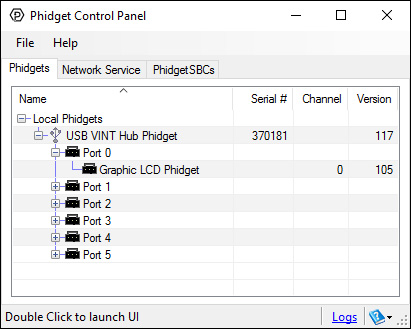
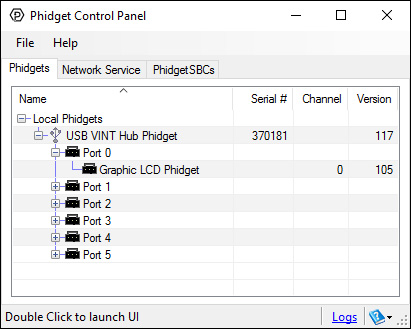
[[Image:LCD1100_Panel.jpg|link=|center]] | |||
'''2.''' Double click on the channel to open the example program. This channel belongs to the '''LCD''' channel class: | |||
{{ | {{UGC-Start}} | ||
{{ | {{UGC-Entry|Graphic LCD Phidget:| Draws shapes, text, and bitmaps to the LCD screen| | ||
In your Control Panel, double click on "Graphic LCD Phidget": | |||
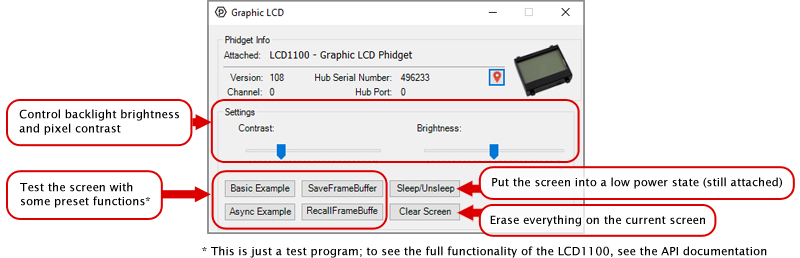
= | [[Image:LCD1100-LCD.jpg|center|link=]]}} | ||
{{UGC-End}} | |||
{{UG-Part3}} | |||
== Part 4: Advanced Topics and Troubleshooting == | |||
{{UGC-Start}} | |||
{{UGC-Addressing}} | |||
{{UGC-Entry|How to Draw a Bitmap Image|| | |||
Bitmaps define images to be drawn on the screen of the Graphic LCD display. Bitmaps on the Graphic LCD display are made up of pixels arranged in a grid with a size defined when the bitmap is drawn. | |||
You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it'll be easy to edit the bitmap. | |||
In C#, this may look something like this: | In C#, this may look something like this: | ||
<source lang=cpp> | <source lang=cpp> | ||
Byte[] heart = [0,0,0,0,0, | Byte[] heart = [0,0,0,0,0, | ||
| Line 48: | Line 64: | ||
gLCD.WriteBitmap(0, 0, 5, 8, heart); | gLCD.WriteBitmap(0, 0, 5, 8, heart); | ||
</source> | </source> | ||
}} | |||
{{UGC-Entry|How to Write Custom Characters|| | |||
Custom characters are images associated with given unicode characters. A custom character can be any arrangement of pixels within the space allotted for a single character. | Custom characters are images associated with given unicode characters. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid with a size defined by {{Code|setFontSize()}}. | ||
As with regular bitmaps for the Graphic LCD display, you can create a character bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it will be easy to edit the bitmap. | |||
As with regular bitmaps for the Graphic LCD display, you can create a character bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it | |||
In C#, this may look something like this: | In C#, this may look something like this: | ||
<source lang=cpp> | <source lang=cpp> | ||
Byte[] heart = [0,0,0,0,0, | Byte[] heart = [0,0,0,0,0, | ||
0,1,0,1,0, | 0,1,0,1,0, | ||
| Line 71: | Line 84: | ||
</source> | </source> | ||
Once stored, characters can be recalled into a text string by using the unicode value for the location (in this example, | Once stored, characters can be recalled into a text string by using the unicode value for the location (in this example, "\x6"). For example, in C#: | ||
<source lang=cpp> | <source lang=cpp> | ||
| Line 77: | Line 90: | ||
</source> | </source> | ||
Custom characters on the LCD1100 are stored as images on the frame buffer | Custom characters on the LCD1100 are stored as images on the frame buffer. {{Code|FONT_User1}} is stored on frame buffer 1 and {{Code|FONT_User2}} is on frame buffer 2. | ||
These characters occupy the same space as drawings on the framebuffer, and will be displayed onscreen if the framebuffer is flushed. The characters can also be overwritten by using drawing functions on the framebuffer, so it is recommended to only use a given framebuffer either for drawing or storing fonts, but not both. | |||
In order to use the custom fonts, you must first define their size with | We recommend using {{Code|FONT_User2}} (frame buffer 2) to store custom fonts, as it can be saved for later use. | ||
In order to use the custom fonts, you must first define their size with {{Code|setFontSize()}}. Once the font size is set, custom characters will be placed on the font's frame buffer at a location corresponding to the character number provided. | |||
Characters for each font are stored in rows ordered left-to-right, top-to-bottom. | Characters for each font are stored in rows ordered left-to-right, top-to-bottom. Rows are filled with as many characters as will completely fit across the width of the screen. There are as many rows as will fit on the screen vertically. | ||
Rows are filled with as many characters as will completely fit across the width | |||
of the screen. There are as many rows as will fit on the screen vertically. | |||
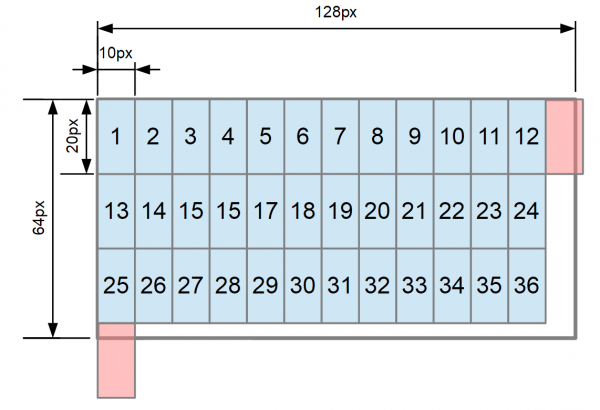
On a screen 128 pixels wide by 64 pixels high, if your font is 10 pixels wide by 20 high, you will have 3 rows of 12 characters. This allows for a maximum of 36 characters of that size. | On a screen 128 pixels wide by 64 pixels high, if your font is 10 pixels wide by 20 high, you will have 3 rows of 12 characters. This allows for a maximum of 36 characters of that size. | ||
| Line 94: | Line 103: | ||
[[image: LCD1100_CustomCharacterCount.png|thumb|center|upright=2|<center>A demonstration of how many 10x20px characters can fit on the screen.</center>]] | [[image: LCD1100_CustomCharacterCount.png|thumb|center|upright=2|<center>A demonstration of how many 10x20px characters can fit on the screen.</center>]] | ||
To quickly determine how many characters can be in your custom font, you can call | To quickly determine how many characters can be in your custom font, you can call getMaxCharacters() in your code. | ||
Custom character indexing starts with character 0x01 and can be any character between 0x01 and the maximum | Custom character indexing starts with character 0x01 and can be any character between 0x01 and the maximum number of characters that fit on screen. | ||
number of characters that fit on screen. | |||
To determine if an ascii character can be used in a given custom font, you can | To determine if an ascii character can be used in a given custom font, you can look at its corresponding ascii value on an [http://www.asciitable.com/%7C ascii table] to determine if it is within the limit determined above. | ||
look at its corresponding ascii value on an [http://www.asciitable.com/ | }} | ||
{{ | {{UGC-End}} | ||
Revision as of 21:14, 4 August 2020
Part 1: Setup
Welcome to the LCD1100 user guide! In order to get started, make sure you have the following hardware on hand:
- LCD1100 - Graphic LCD Phidget
- VINT Hub
- Phidget cable
- USB cable and computer
Next, you will need to connect the pieces:

- Connect the LCD1100 to the VINT Hub using the Phidget cable.
- Connect the VINT Hub to your computer with a USB cable.
Phidget Control Panel
In order to demonstrate the functionality of the LCD1100, the Phidget Control Panel running on a Windows machine will be used.
The Phidget Control Panel is available for use on both macOS and Windows machines.
Windows
To open the Phidget Control Panel on Windows, find the ![]() icon in the taskbar. If it is not there, open up the start menu and search for Phidget Control Panel
icon in the taskbar. If it is not there, open up the start menu and search for Phidget Control Panel
macOS
To open the Phidget Control Panel on macOS, open Finder and navigate to the Phidget Control Panel in the Applications list. Double click on the ![]() icon to bring up the Phidget Control Panel.
icon to bring up the Phidget Control Panel.
For more information, take a look at the getting started guide for your operating system:
Linux users can follow the getting started with Linux guide and continue reading here for more information about the LCD1100.
First Look
After plugging the LCD1100 into your computer and opening the Phidget Control Panel, you will see something like this:

The Phidget Control Panel will list all connected Phidgets and associated objects, as well as the following information:
- Serial number: allows you to differentiate between similar Phidgets.
- Channel: allows you to differentiate between similar objects on a Phidget.
- Version number: corresponds to the firmware version your Phidget is running. If your Phidget is listed in red, your firmware is out of date. Update the firmware by double-clicking the entry.
The Phidget Control Panel can also be used to test your device. Double-clicking on an object will open an example.
Part 2: Using Your Phidget
About
The Graphic LCD Phidget allows you to display simple images and text. The screen is 128 pixels wide and 64 pixels tall, and each pixel is 0.45 mm. The backlight brightness and pixel contrast can both be controlled from software. You can use default fonts or load your own. The frame buffer allows you to save fonts and images.
Explore Your Phidget Channels Using The Control Panel
You can use your Control Panel to explore your Phidget's channels.
1. Open your Control Panel, and you will find the following channel:

2. Double click on the channel to open the example program. This channel belongs to the LCD channel class:
In your Control Panel, double click on "Graphic LCD Phidget":

Part 3: Create your Program
Part 4: Advanced Topics and Troubleshooting
Before you open a Phidget channel in your program, you can set these properties to specify which channel to open. You can find this information through the Control Panel.
1. Open the Control Panel and double-click on the red map pin icon:

2. The Addressing Information window will open. Here you will find all the information you need to address your Phidget in your program.

See the Phidget22 API for your language to determine exact syntax for each property.
Bitmaps define images to be drawn on the screen of the Graphic LCD display. Bitmaps on the Graphic LCD display are made up of pixels arranged in a grid with a size defined when the bitmap is drawn. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it'll be easy to edit the bitmap. In C#, this may look something like this:
Byte[] heart = [0,0,0,0,0,
0,1,0,1,0,
1,1,1,1,1,
1,1,1,1,1,
0,1,1,1,0,
0,0,1,0,0,
0,0,0,0,0,
0,0,0,0,0];
gLCD.WriteBitmap(0, 0, 5, 8, heart);
Custom characters are images associated with given unicode characters. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid with a size defined by setFontSize().
As with regular bitmaps for the Graphic LCD display, you can create a character bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it will be easy to edit the bitmap.
In C#, this may look something like this:
Byte[] heart = [0,0,0,0,0,
0,1,0,1,0,
1,1,1,1,1,
1,1,1,1,1,
0,1,1,1,0,
0,0,1,0,0,
0,0,0,0,0,
0,0,0,0,0];
gLCD.SetFontSize(LCDFont.User2, 5, 8);
gLCD.SetCharacterBitmap(LCDFont.User2,"\x6",heart);
Once stored, characters can be recalled into a text string by using the unicode value for the location (in this example, "\x6"). For example, in C#:
gLCD.WriteText(LCDFont.Dimensions_5x8, 0, 0,"I \x6 Phidgets!");
Custom characters on the LCD1100 are stored as images on the frame buffer. FONT_User1 is stored on frame buffer 1 and FONT_User2 is on frame buffer 2.
These characters occupy the same space as drawings on the framebuffer, and will be displayed onscreen if the framebuffer is flushed. The characters can also be overwritten by using drawing functions on the framebuffer, so it is recommended to only use a given framebuffer either for drawing or storing fonts, but not both.
We recommend using FONT_User2 (frame buffer 2) to store custom fonts, as it can be saved for later use.
In order to use the custom fonts, you must first define their size with setFontSize(). Once the font size is set, custom characters will be placed on the font's frame buffer at a location corresponding to the character number provided.
Characters for each font are stored in rows ordered left-to-right, top-to-bottom. Rows are filled with as many characters as will completely fit across the width of the screen. There are as many rows as will fit on the screen vertically.
On a screen 128 pixels wide by 64 pixels high, if your font is 10 pixels wide by 20 high, you will have 3 rows of 12 characters. This allows for a maximum of 36 characters of that size.
To quickly determine how many characters can be in your custom font, you can call getMaxCharacters() in your code.
Custom character indexing starts with character 0x01 and can be any character between 0x01 and the maximum number of characters that fit on screen.
To determine if an ascii character can be used in a given custom font, you can look at its corresponding ascii value on an ascii table to determine if it is within the limit determined above.