Language - JavaScript node.js
|
Language - JavaScript JavaScript with Node.js Welcome to using Phidgets with JavaScript! By using JavaScript, you will have access to the complete Phidget22 API, including events. Node.js is an open-source, cross-platform JavaScript run-time environment that allows programs written in JavaScript to be run locally. |
Install Phidget Drivers for Node.js
Before getting started with the guides below, ensure you have the following components installed on your machine:
- You will need the Phidgets Drivers installed on the server machine
- You will need the Node.js Phidgets library. Use
npm install phidget22
Version Change
Note: The Phidgets JavaScript library has been bumped to version 2.x.x following a rewrite. The version 2 API is mostly identical to version 1, but does have some breaking changes. It is highly recommended that any code written against version 1 be updated to version 2, as version 1 is considered unstable.
Phidget Network Server
The JavaScript library requires the Phidget Network Server. Start by configuring the server for your OS:
The Phidget Server includes a built-in Webserver. This must be enabled when using the JavaScript library in browser, but can be left disabled when using the library from Node.js.
The Phidget Server Webserver can be used to serve files - such as the Phidget JavaScript library, or your own projects. By default, it serves the JavaScript control panel files. The main purpose of the Webserver is to support a Websockets connection for the Browser library - because regular sockets cannot be used in Browser. The Node.js library uses raw sockets to connect to the Phidget Server, and so does not require the Webserver or Websockets.
Finding Code Samples
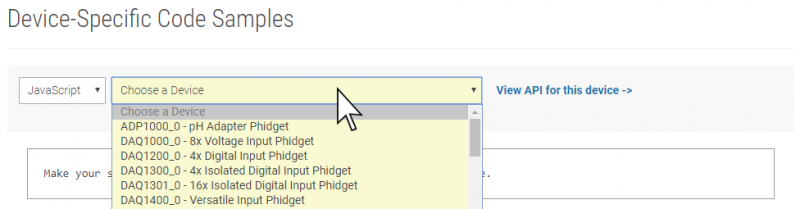
To find the code sample to use for your Phidget, navigate to the Code Samples page and select your device from the drop-down menu.
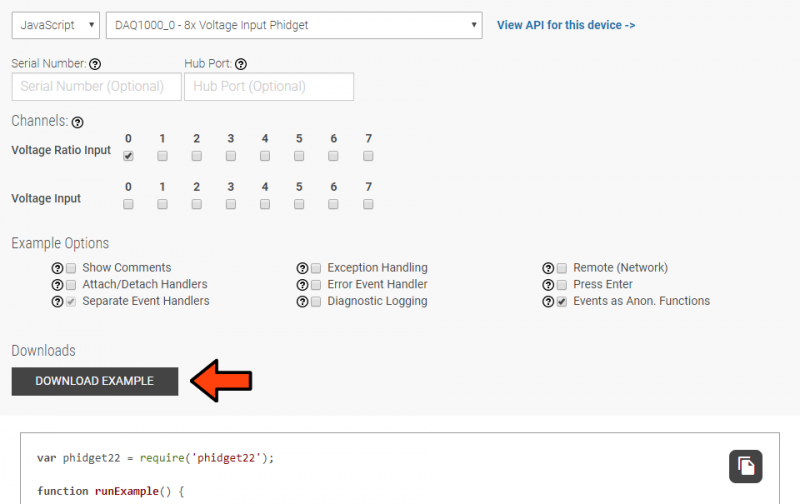
Once you select your device, the code sample generator will give you a working code sample, and a selection of options to customize it to your needs.
Using the Code Samples
To use the code sample from the Code Samples page, you can click the Download Example button to download a Java file with the sample code.

Next, open the command prompt at the file location of your example and enter the following command:
npm update
Then enter the following command to run the example (replacing example.js with your example name):
node example.js
Success! Your program is now running with Phidgets.
What's Next?
Now that you have set up Phidgets to work with your programming environment, we recommend you read our guide on Phidget Programming Basics to learn the fundamentals of programming with Phidgets.![]()