1204 User Guide
Getting Started
Welcome to the 1204 user guide! In order to get started, make sure you have the following hardware on hand:
- 1204 TextLCD Adapter
- USB cable and computer
- LCD Screens and cable
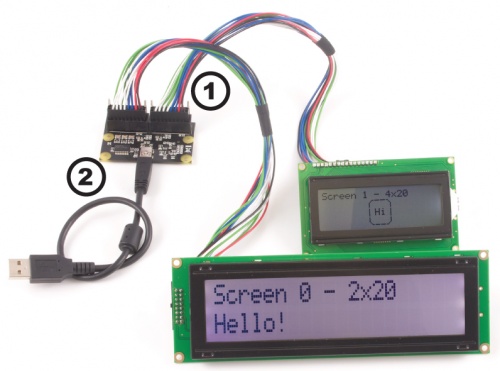
Next, you will need to connect the pieces:

- Connect the LCD screen to the adapter using the LCD cable.
- Connect the TextLCD adapter to the computer using a USB cable.
Now that you have everything together, let's start using the 1204!
Using the 1204
Phidget Control Panel
In order to demonstrate the functionality of the 1204, the Phidget Control Panel running on a Windows machine will be used.
The Phidget Control Panel is available for use on both macOS and Windows machines.
Windows
To open the Phidget Control Panel on Windows, find the ![]() icon in the taskbar. If it is not there, open up the start menu and search for Phidget Control Panel
icon in the taskbar. If it is not there, open up the start menu and search for Phidget Control Panel
macOS
To open the Phidget Control Panel on macOS, open Finder and navigate to the Phidget Control Panel in the Applications list. Double click on the ![]() icon to bring up the Phidget Control Panel.
icon to bring up the Phidget Control Panel.
For more information, take a look at the getting started guide for your operating system:
Linux users can follow the getting started with Linux guide and continue reading here for more information about the 1204.
First Look
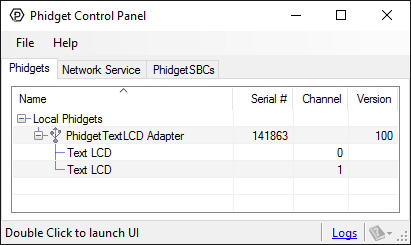
After plugging the 1204 into your computer and opening the Phidget Control Panel, you will see something like this:

The Phidget Control Panel will list all connected Phidgets and associated objects, as well as the following information:
- Serial number: allows you to differentiate between similar Phidgets.
- Channel: allows you to differentiate between similar objects on a Phidget.
- Version number: corresponds to the firmware version your Phidget is running. If your Phidget is listed in red, your firmware is out of date. Update the firmware by double-clicking the entry.
The Phidget Control Panel can also be used to test your device. Double-clicking on an object will open an example.
Text LCD
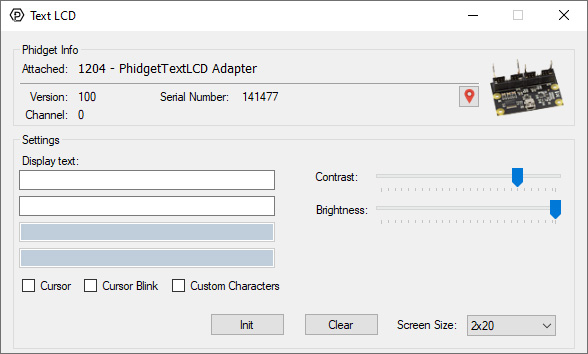
Double-click on the LCD object, labelled Text LCD, in order to run the example:

General information about the selected object will be displayed at the top of the window. You can also experiment with the following functionality:
- Select a screen size that suits your LCD screen with the Screen Size drop-down menu.
- Write in the Display text text boxes, your input will be mirrored on the LCD screen.
- Drag the Contrast and Brightness sliders to a level where you can clearly see the text on the screen.
- Toggle the Cursor and Cursor Blink checkbox to view the current cursor position on the LCD screen.
- Toggle Custom Characters to show an example of the 1204 using bitmaps.
- Use the Clear button to clear the screen.
Technical Details
Introduction
Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. The 1204 supports the following screen sizes (lines x characters): 1x8, 2x8, 1x16, 2x16, 4x16, 2x20, 4x20, 2x24, 1x40, 2x40, 4x40. Please note that your program has no way of automatically detecting the size of the attached screen, so you need to set the screen size with call from Phidget22 API in order to have text strings display properly.
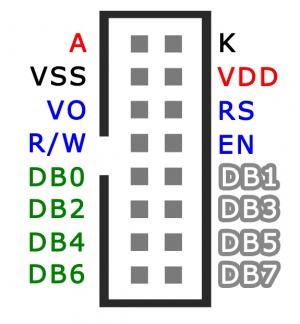
Connector
Below is a pinout diagram for the connector on the 1204, with descriptions of each pin. Remember to use the end of the cable with the larger connector with the 1204 if you want the wire colors to be consistent with the diagram.

| Pin | Description |
| A | LED Anode (+) |
| K | LED Cathode (-) |
| VSS | Board Ground |
| VDD | Supply Voltage (5V) |
| VO | LCD Operating Voltage |
| RS | Register Selector |
| R/W | Read/Write Signal |
| DB0-DB7 | Data Bus Lines |
Text LCDs

Text LCDs display full text strings set in software. Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this:
tLCD.WriteText(LCDFont.Dimensions_5x8, 0, 0, "Apple starts with \u0041");
The four parameters of the WriteText method are as follows:
- The font type, which will always be the one above for the 1204 because it's the only font it supports
- The horizontal position of the text within the line
- The vertical position of the text (which line)
- The text to be printed
In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 represents the capital letter A (you can also reference it with '\x41', which is the same character in hexadecimal). After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A. A chart of all ASCII standard set character codes is available here.
Custom Characters
Custom characters can also be generated for the 1204. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. Custom characters are designed by creating a byte array of ones and zeroes, like this:
Byte[] heart = new Byte[] {
0,0,0,0,0,
0,1,0,1,0,
1,1,1,1,1,
1,1,1,1,1,
0,1,1,1,0,
0,0,1,0,0,
0,0,0,0,0,
0,0,0,0,0 };
The above bitmap creates a character that looks like a heart. In order to use this bitmap on your screen, you have to assign it to a memory location and use it in a WriteText call.
tLcd.SetCharacterBitmap(LCDFont.Dimensions_5x8, "\x1", heart);
tLcd.WriteText(LCDFont.Dimensions_5x8, 0, 0, "Heart: \x1");
The above code should cause the string Heart: ♥ to display on the screen. You can store up to eight characters at the same time; one character in each of the locations \x1 to \x8. If you set a character to location \x9, it will be the same as setting \x1, \xA will set \x2, and so on for \xB, \xC, etc.
What to do Next
- Programming Languages - Find your preferred programming language here and learn how to write your own code with Phidgets!
- Phidget Programming Basics - Once you have set up Phidgets to work with your programming environment, we recommend you read our page on to learn the fundamentals of programming with Phidgets.
