|
Notice: This page contains information for the legacy Phidget21 Library. Phidget21 is out of support. Bugfixes may be considered on a case by case basis. Phidget21 does not support VINT Phidgets, or new USB Phidgets released after 2020. We maintain a selection of legacy devices for sale that are supported in Phidget21. We recommend that new projects be developed against the Phidget22 Library.
|
Language - LiveCode: Difference between revisions
| Line 97: | Line 97: | ||
<div style="background-color: #f3f3f3; border-color: #1c9edb; border-width:1px; border-style: dashed;"> | <div style="background-color: #f3f3f3; border-color: #1c9edb; border-width:1px; border-style: dashed;"> | ||
<font size="3"> | <font size="3"> | ||
<source lang= | <source lang=applescript> | ||
on preOpenStack | on preOpenStack | ||
if the short name of the owner of the target is the short name of me and \ | if the short name of the owner of the target is the short name of me and \ | ||
| Line 108: | Line 108: | ||
end if | end if | ||
end preOpenStack | end preOpenStack | ||
</source> | |||
</font> | </font> | ||
</div> | </div> | ||
Revision as of 17:16, 24 January 2012
![]() LiveCode is a high level programming language, developed by [RunRev] that draws on English-like syntax for rapid application development.
LiveCode is a high level programming language, developed by [RunRev] that draws on English-like syntax for rapid application development.
Introduction
If this is your first time working with a Phidget, we suggest starting with the Getting Started page for your specific device. This can be found in the user guide for your device. That page will walk you through installing drivers and libraries for your operating system, and will then bring you back here to use LiveCode specifically.
LiveCode is capable of using only the PhidgetInterfaceKit API, including events. We also provide example code in LiveCode for the PhidgetInterfaceKit.
LiveCode can be developed with Windows and Mac OS X..{{{5}}}
You can compare LiveCode with our other supported languages.
Quick Downloads
Just need the LiveCode drivers, libraries, and examples? Here they are:
LiveCode API Documentation:
- LiveCode API Manual Download
- General API (more help on functions common to all Phidgets)
- Device Specific APIs (more help on functions specific to your Phidget)
LiveCode Example Code:
Libraries and Drivers:
- Phidgets LiveCode Library for Mac OS X
- Phidgets LiveCode Library for Windows
- 32 bit Windows (drivers, with libraries)
- 64 bit Windows (drivers, with libraries)
- General Mac OSX Libraries ( Mac OS X Library Setup Instructions)
Getting started with LiveCode
If you are new to writing code for Phidgets, we recommend starting by running, then modifying existing examples. This will allow you to:
- Make sure your libraries are properly linked
- Go from source code to a test application as quickly as possible
- Ensure your Phidget is hooked up properly
Instructions are divided up by operating system. Choose:
Windows(2000/XP/Vista/7)
Libraries
Description
LiveCode on Windows depend on the following files, which the installers above put onto your system:
phidget21.dllcontains the actual Phidgets library, which is used at run-time. If you used our installer, it's already correctly placed inC:\Windows\System32. It can be manually installed - check our Manual Installation instructions.phidgets_livecode.dllis the Phidgets library for LiveCode. It should be placed in the LiveCode User Extensions folder. More information will be provided in the next sectionExternals.txtlets LiveCode know the name of the Phidgets LiveCode library as well as the name of its correspondingphidgets_livecode.dll. More information will be provided in the next section
Use Our Examples
Currently, the only device we support and have examples for is the PhidgetInterfaceKit. In particular, the examples were written with the PhidgetInterfaceKit 8/8/8 in mind. If you have a different PhidgetInterfaceKit, you will need to modify the example to meet the number of digital inputs, digital outputs, and analog inputs that your device support.
To run the examples,
- Open up the LiveCode environment.
- Go to Edit | Preferences
- In the Files & Memory tab, locate the
User Extensionsfield. This is the path where the Phidgets LiveCode library be placed.
- Traverse to this directory in Windows Explorer. Create a folder named
Externalsif it does not already exist. PlaceExternals.txtandphidgets_livecode.dllinside theExternalsfolder.
- Download the examples from above and unpack them into a folder. Navigate to the
LiveCode/InterfaceKit Examplefolder, and openInterfaceKit-full.revin LiveCode. These examples were written in LiveCode 4.5, but will also work with other versions.
- If the device is properly connected to your computer, the example will be running in
Pointer Toolmode.
Switch to the Browser Tool if you want to control GUI elements such as buttons, and scroll bars.
Once you have the LiveCode example running, we have a teaching section below to help you follow them.
Write Your Own Code
When you are building a project from scratch, or adding Phidget function calls to an existing project, you'll need to configure your development environment to properly link the Phidgets LiveCode libraries. To begin:
- Generate a new Mainstack.
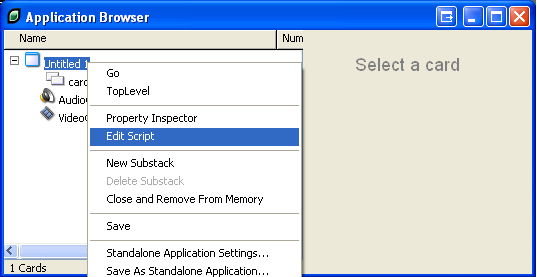
- Open up the Application Browser.
- Edit the script of the mainstack,
Untitled 1.
- You will need to tell LiveCode to reference the Phidgets library. Copy the following into the script of the mainstack:
on preOpenStack
if the short name of the owner of the target is the short name of me and \
"phidgets_livecodeExternalWrapper" is not among the lines of the stacksInUse then
set the visible of the templateStack to false
set the name of the templateStack to "phidgets_livecodeExternalWrapper"
set the externals of the templateStack to $EXTERNAL_LIBRARY
create stack
start using stack "phidgets_livecodeExternalWrapper"
end if
end preOpenStack
The project now has access to the Phidget21 function calls and you are ready to begin coding.
The same teaching section which describes the examples also has further resources for programming your Phidget.
Creating Standalone Applications
When you are finished coding, and want to create an executable, you will have to inform LiveCode to package the Phidgets library along with the executable.
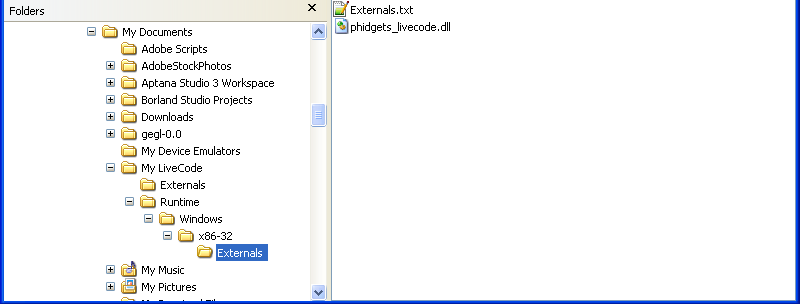
- Place
Externals.txtandphidgets_livecode.dllinside theRuntimefolder of your LiveCode User Extensions.
- Notice that the files are placed in a hierarchical structure of folders. Please see RunRev for more details regarding setting up this hierarchical structure for the
Runtimefolder.
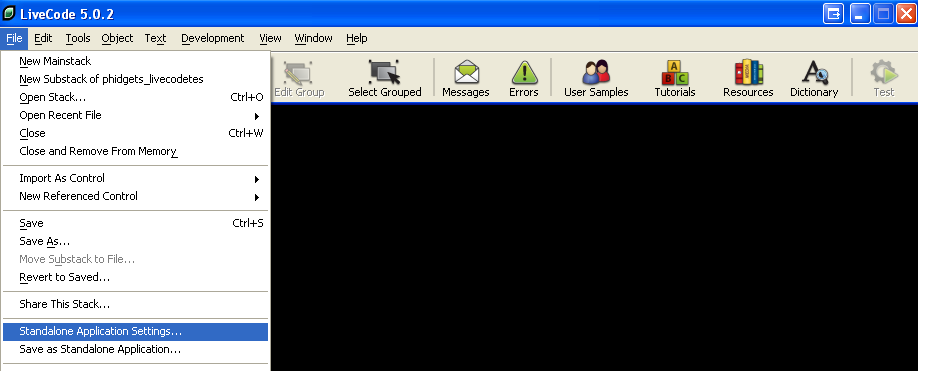
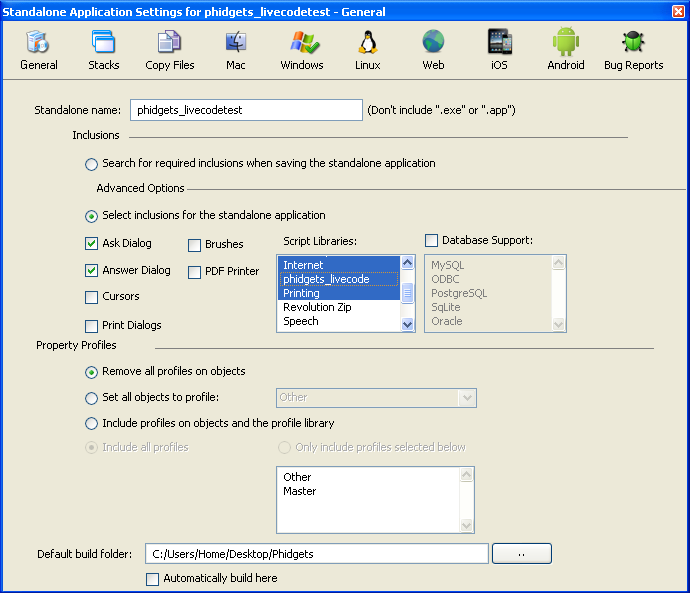
- Click on File | Standalone Application Settings.
- In the
Script Librariesscroll box, please selectphidgets_livecode
- Then, navigate to the directory of the application you created. Here, you will see a folder named
Externals. Placephidgets_livecode.dllin this directory.
Now, the application can be used to control Phidgets.
Mac OS X
LiveCode has excellent support on Mac OS X.
The first step in using LiveCode on Mac is to install the Phidget libraries. Compile and install them as explained on the getting started guide for your device. Then, the OS - Mac OS X page also describes the different Phidget files, their installed locations, and their roles....
Libraries
Description
LiveCode on Windows depend on the following files, which the installers above put onto your system:
libphidget21.socontains the actual Phidgets library, which is used at run-time. If you used our installer, it's already correctly placed inC:\Windows\System32. It can be manually installed - check our Manual Installation instructions.phidgets_livecode.bundleis the Phidgets library for LiveCode. It should be placed in the LiveCode User Extensions folder. More information will be provided in the next sectionExternals.txtlets LiveCode know the name of the Phidgets LiveCode library as well as the name of its correspondingphidgets_livecode.dll. More information will be provided in the next section
Use Our Examples
Write Your Own Code
Creating Standalone Applications
Follow The Examples
By following the instructions for your operating system and compiler above, you probably now have a working example and want to understand it better so you can change it to do what you want. This teaching section has resources for you to learn from the examples and write your own.
Next, comes our API information. These resources outline the LiveCode Phidget methods:
- LiveCode API (This is the complete set of functions you have available for all Phidgets)
- Device Specific APIs - The one for your Phidget can be found in its user guide.
To learn the details behind opening, configuring, using, and closing your Phidget, try the General Phidget Programming page. That page also describes using the Phidget in an event-driven manner and in a traditional manner, both of which are available in LiveCode.
Example Flow
The Hello World example has this general structure so you can follow along. We also have an in-depth general introduction to writing Phidget code (like open, read data, etc), as well as the LiveCode API for specific syntax:
|
// ----- Event and Other Functions ----- Create any Language-Specific Functions (exception handling) Create General Attach, Detach, and Error Handling Functions:
|
In LiveCode, you can name these event functions whatever you like. You will then pass them as function pointers to the Phidget library below in the Main Code section. This hooks them into the actual events when they occur. | |
|
// ----- Main Code -----
Close Device Delete Device
|
The object provides device specific methods and properties which are available from the API for your specific Phidget. |
Code Snippets
Common Problems and Solutions/Workarounds
Here you can put various frequent problems and our recommended solutions.