HIN1001 - Product Video
Product video for the Touch Wheel Phidget (HIN1001_0)

Quantity Available: 182
| Qty | Price |
|---|---|
| 10 | $14.25 |
| 25 | $12.75 |
| 50 | $11.25 |
| 100 | $10.50 |
The Touch Wheel Phidget uses capacitive touch technology, similar to the touchscreen on a smartphone. Capacitive touch sensors such as this can detect a touch through a piece of glass or plastic of up to 3mm thick, so you can hide this board inside an enclosure or behind a panel. This Phidget connects to your computer through a VINT Hub.
This Phidget is a smart device that must be controlled by a VINT Hub. For more information about VINT, have a look at the VINT Overview page. You can use a Phidget Cable to simply and easily connect the two devices. Here's a list of all of the different VINT Hubs currently available:
| Product | Board Properties | |||
|---|---|---|---|---|
| Part Number | Price | Number of VINT Ports | VINT Communication Speed Max | Controlled By |
 VINT Hub Phidget
|
$40.00 | 6 | 1 Mbit/s | USB (Mini-USB) |
 1-Port VINT Hub Phidget
|
$24.00 | 1 | 1 Mbit/s | USB (USB-A) |
 VINT Hub Phidget
|
$35.00 | 6 | 1 Mbit/s | USB (Mini-USB) |
 VINT Hub Phidget
|
$30.00 | 6 | 100 kbit/s | USB (Mini-USB) |
 Wireless VINT Hub
|
$60.00 | 6 | 100 kbit/s | Local Network (Ethernet or Wi-Fi) |
 PhidgetSBC4
|
$120.00 | 6 | 100 kbit/s | — |
Use a Phidget cable to connect this device to the hub. You can solder multiple cables together in order to make even longer Phidget cables, but you should be aware of the effects of having long wires in your system.
| Product | Physical Properties | |
|---|---|---|
| Part Number | Price | Cable Length |
 Phidget Cable 10cm
|
$1.50 | 100 mm |
 Phidget Cable 30cm
|
$1.75 | 300 mm |
 Phidget Cable 60cm
|
$2.00 | 600 mm |
 Phidget Cable 60cm
|
$2.00 | 600 mm |
 Phidget Cable 90cm
|
$2.00 | 900 mm |
 Phidget Cable 120cm
|
$2.25 | 1.2 m |
 Phidget Cable 150cm
|
$2.50 | 1.5 m |
 Phidget Cable 180cm
|
$2.75 | 1.8 m |
 Phidget Cable 350cm
|
$3.00 | 3.5 m |
 Phidget Cable Kit
|
$10.00 | 80 mm |
 Phidget Cable Extension Wire 22AWG
|
$0.75/Meter | — |
The Touch Wheel Phidget provides one scroll wheel and seven capacitive touch regions with adjustable sensitivity.
You can use your Control Panel to explore your Phidget's channels.
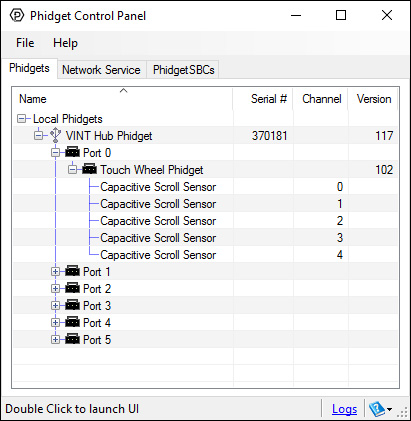
1. Open your Control Panel, and you will find the following channels:

2. Double click on a channel to open an example program. Each channel belongs to the CapacitiveTouch channel class:
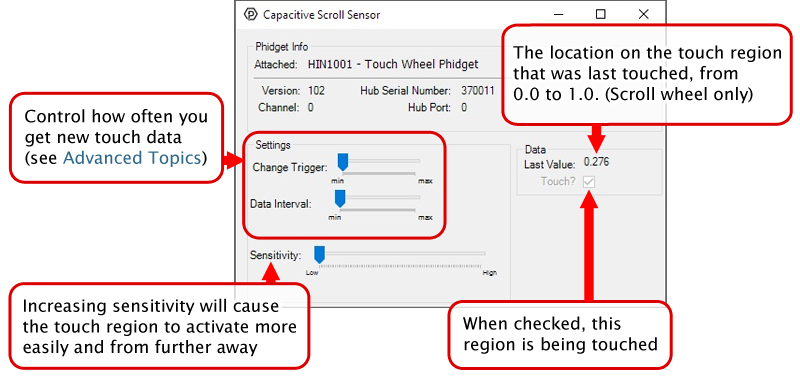
In your Control Panel, double click on "Capacitive Scroll Sensor":

Before you open a Phidget channel in your program, you can set these properties to specify which channel to open. You can find this information through the Control Panel.
1. Open the Control Panel and double-click on the red map pin icon:

2. The Addressing Information window will open. Here you will find all the information you need to address your Phidget in your program.

See the Phidget22 API for your language to determine exact syntax for each property.
Note: Graphing and logging is currently only supported in the Windows version of the Phidget Control Panel.
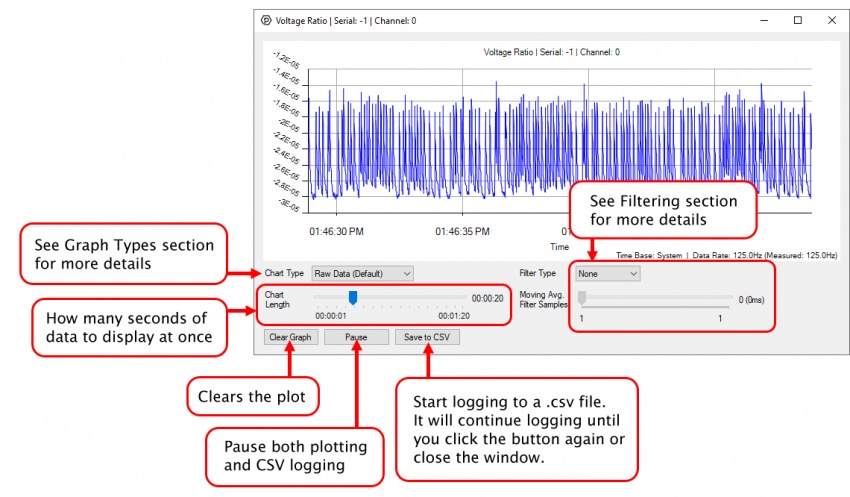
In the Phidget Control Panel, open the channel for your device and click on the ![]() icon next to the data type that you want to plot. This will open up a new window:
icon next to the data type that you want to plot. This will open up a new window:

If you need more complex functionality such as logging multiple sensors to the same sheet or performing calculations on the data, you'll need to write your own program. Generally this will involve addressing the correct channel, opening it, and then creating an Event Handler and adding graphing/logging code to it.
The quickest way to get started is to download some sample code for your desired programming language and then search google for logging or plotting in that language (e.g. "how to log to csv in python") and add the code to the existing change handler.
You can perform filtering on the raw data in order to reduce noise in your graph. For more information, see the Control Panel Graphing page.
You can perform a transform on the incoming data to get different graph types that may provide insights into your sensor data. For more information on how to use these graph types, see the Control Panel Graphing page.
Firmware Upgrade
MacOS users can upgrade device firmware by double-clicking the device row in the Phidget Control Panel.
Linux users can upgrade via the phidget22admin tool (see included readme for instructions).
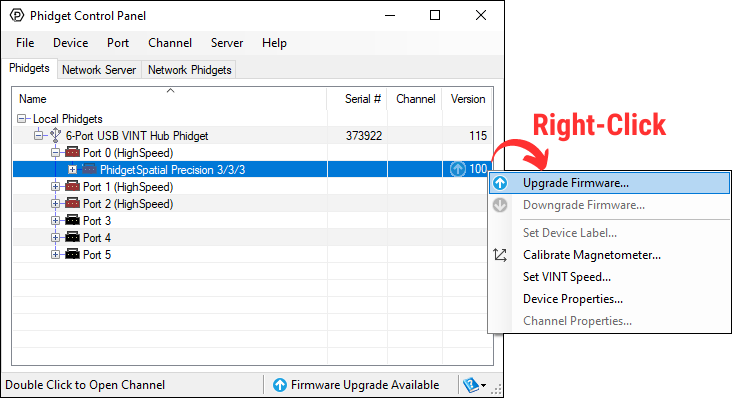
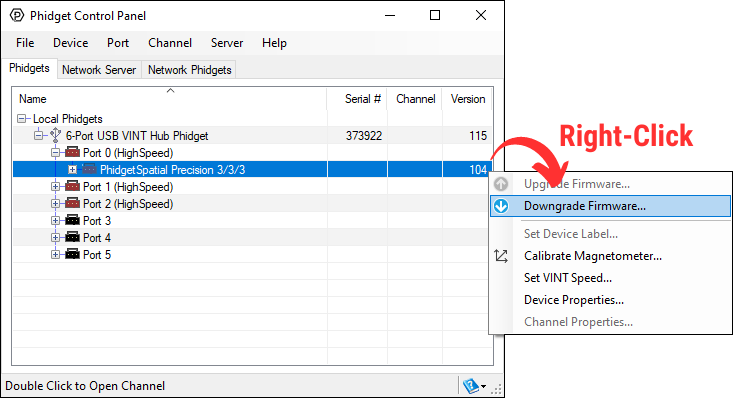
Windows users can upgrade the firmware for this device using the Phidget Control Panel as shown below.

Firmware Downgrade
Firmware upgrades include important bug fixes and performance improvements, but there are some situations where you may want to revert to an old version of the firmware (for instance, when an application you're using is compiled using an older version of phidget22 that doesn't recognize the new firmware).
MacOS and Linux users can downgrade using the phidget22admin tool in the terminal (see included readme for instructions).
Windows users can downgrade directly from the Phidget Control Panel if they have driver version 1.9.20220112 or newer:

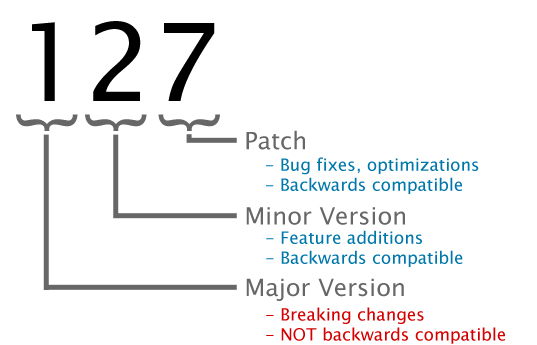
Firmware Version Numbering Schema
Phidgets device firmware is represented by a 3-digit number. For firmware patch notes, see the device history section on the Specifications tab on your device's product page.

Unlike most other Phidgets, setting a data interval on the HIN1001 affects its initial “wake up” time, instead of the overall data rate. After the first touch has been detected, the device will stream data as fast as possible (up to every 16ms, as data becomes available).
This means that if setting a data interval of 250ms, the first touch may need to be held up to 250ms to wake the device, after which subsequent touches on all channels will be detected much faster, until no touch is detected for a few seconds. Once the device has been left alone for a few seconds, it will resume its low-power state and wait for the next touch.
The capacitive touch sensors rely on checking capacitance against a threshold to detect when they are touched. As a result you need to keep a good baseline of the capacitance of the sensor's environment. The HIN1001 will recalibrate its baseline levels if it detects a constant touch for more than 50 seconds, in order to prevent getting stuck in a touched state. Similarly, it will recalibrate its baseline capacitance to adjust to falling capacitance (such as when it is moved away from a surface) in order to prevent getting stuck in a not-touched state. The latter adjustment happens as soon as the baseline is detected to have fallen.

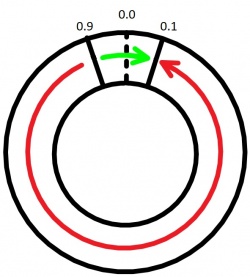
Since the touch wheel is circular, calculating the change in position of a finger over the wheel can be more involved than simply subtracting one position from another. In cases where the value crosses the zero point, a simple subtraction would indicate a large movement in the opposite direction. For example a movement from 0.9 to 0.1 would appear as a movement of -0.8, when a movement of +0.2 is much more likely. As such, a change in position should be calculated taking this into account. Here is an example of how to do the calculation in C:
static void CCONV
onTouchHandler(PhidgetCapacitiveTouchHandle ch, void *ctx, double touchValue) {
double change = (touchValue - oldPos);
static double oldPos;
if (change > 0.5)
change -= 1;
else if (change < -0.5)
change += 1;
oldPos = touchValue;
...
}| Sensor Properties | |
|---|---|
| Controlled By | VINT |
| Detecting Distance Max | 5 mm |
| Sampling Interval Min | 20 ms/sample |
| Sampling Interval Max | 250 ms/sample |
| VINT Communication Speed Max | 10 kbit/s |
| Electrical Properties | |
| Current Consumption Min | 20 μA |
| Current Consumption Max | 2 mA |
| Physical Properties | |
| Operating Temperature Min | -40 °C |
| Operating Temperature Max | 85 °C |
| Customs Information | |
| Canadian HS Export Code | 8471.80.00 |
| American HTS Import Code | 8471.80.40.00 |
| Country of Origin | CN (China) |
| Sensitivity (0-1) | Application |
|---|---|
| 0.8 - 1.0 | Behind up to 3mm of glass |
| 0.2 | Inside default enclosure |
| Date | Board Revision | Device Version | Comment |
|---|---|---|---|
| August 2017 | 0 | 103 | Product Release |
| Channel Name | API | Channel |
|---|---|---|
| Capacitive Touch Sensor | CapacitiveTouch | 0 - 3 |
| Capacitive Scroll Wheel | CapacitiveTouch | 4 |
| API | Detail | Language | OS | |
|---|---|---|---|---|
| CapacitiveTouch | Visual Studio GUI | C# | Windows | Download |
| CapacitiveTouch | JavaScript | Browser | Download | |
| CapacitiveTouch | Objective-C | macOS | Download | |
| CapacitiveTouch | Swift | macOS | Download | |
| CapacitiveTouch | Swift | iOS | Download | |
| CapacitiveTouch | Visual Basic | Windows | Download | |
| CapacitiveTouch | Max | Multiple | Download |